TL;DR
Affinity diagrams, also called affinity maps, help UX teams turn messy qualitative data into organized insights.
Researchers collect raw data from interviews, surveys, or usability tests and place each point on a note. They move those notes onto a shared board, group related notes together, and give each cluster a clear theme.
Teams then connect clusters to reveal patterns in user needs and behaviors. These patterns shape personas, empathy maps, and problem statements that guide design decisions. Whether on whiteboard-spanning sticky notes or digital tools like Figma, Miro, or Maze, affinity mapping makes research analysis faster, collaborative, and actionable.
Try as you might, UX research can result in disorganized data.
You’re likely dealing with large amounts of data scattered across different UX tools, spreadsheets, sticky notes, whiteboards, notebooks, and messaging platforms.
Where do you even begin dissecting and analyzing this mountain of data? And how do you organize it systematically to extract relevant insights?
In this article, we’ll look at all things affinity diagramming—from what it is and how to use it, to the tools you need to help along the way.
What are affinity diagrams?
Affinity diagrams—also called affinity maps, affinity clustering, or collaborative sorting—are a visual method of grouping qualitative data into categories or themes so you can spot patterns, connections, and insights at a glance.
Affinity diagrams are traditionally constructed by hand, with physical pieces of paper and sticky notes, but there are also multiple collaboration and product management tools that allow you to create affinity maps digitally. These tools can be helpful if you want to work remotely with team members on the project, or are wary about misplacing physical notes.
💡 Did you know? Affinity mapping is also known as the KJ method because it was first invented by a Japanese anthropologist named Jiro Kawakita. It’s now a part of the Seven Management and Planning Tools widely used in Japan.
How to use affinity diagrams in UX research/design
Affinity mapping can be used for analyzing large volumes of qualitative data. This might come from UX research methods like card sorting, customer feedback and UX surveys, or team brainstorming sessions.
UX teams create affinity diagrams to document their ideas, observations, and research. Here are a few common use cases for affinity diagramming in UX:
- Analyzing user research: Affinity diagrams are widely used to make sense of the wealth of customer data from user interviews, field studies, and usability testing. You can sort this data into specific categories and link them together to create a bigger picture for your UX strategy.
- Identifying user needs: An affinity chart comes in handy in the early stages of the design process when UX teams want to understand user expectations of a product.
- Consolidating team perspectives: Affinity diagramming is also useful for consolidating different ideas and inputs to guide your design process. This diagram is a good way to document everyone's thoughts and identify patterns between ideas.
- Decoding ideation sessions: You can make better sense of these sessions and ideas using the affinity diagram process. It'll make your brainstorming more fruitful and help outline clear next steps from the discussion.
- Designing user journey maps: When you analyze behavioral data for your entire user base and combine it with qualitative insights, you’ll find pain points, recurring preferences, and frequently used features. You can present this information visually with an affinity chart and create journey maps for different types of users.
When considering specific design tasks, affinity mapping is useful for:
- Building user personas: Creating clusters is a tried-and-tested way of creating detailed user personas based on common characteristics and behaviors. You can interview real users and categorize them into different personas. It’ll also help you create multi-dimensional personas based on a range of experiences and emotions.
- Creating empathy maps: Affinity diagrams are great for creating a visual representation of your users’ thoughts, emotions, actions, and motivations. You can create empathy maps to document different users’ experiences with your product and get a nuanced understanding of their expectations.
- Defining problem statements: Every design project should start with a clear problem statement to explain what you want to solve. With affinity mapping, you can synthesize broad insights from user feedback into clear and to-the-point statements to guide your design process.
If I’m creating a study plan, I might do a quick affinity map about what is a fact, an opinion, or a guess about the topic we’re about to investigate. Then, after I conduct a session or gather insights, I will use affinity mapping when conducting thematic analysis.
Roberta Dombrowski
Research Partner
Now, let’s go through the steps in the affinity diagram process.
How to create an affinity diagram in 6 steps
Affinity diagramming is an analysis method to study data or organize insights from brainstorming sessions. Broadly, the affinity diagramming process has two parts:
- Part 1: Collect information from your users or team members—this is your standard UX research process. You can conduct surveys and usability tests or brainstorm ideas with your team. At the end, transfer all the information onto sticky notes or individual cards.
- Part 2: Organize your sticky notes into themes and categories, then find connections or patterns between these themes.
It almost goes without saying, but an unwritten third part is taking those insights and applying them to your design roadmap and product development.
We divided these parts into six steps to dig deeper:
- Collect data: Gather qualitative insights from interviews, surveys, or workshops
- Transfer notes to a shared board: Centralize all inputs in one space to make collaboration easier
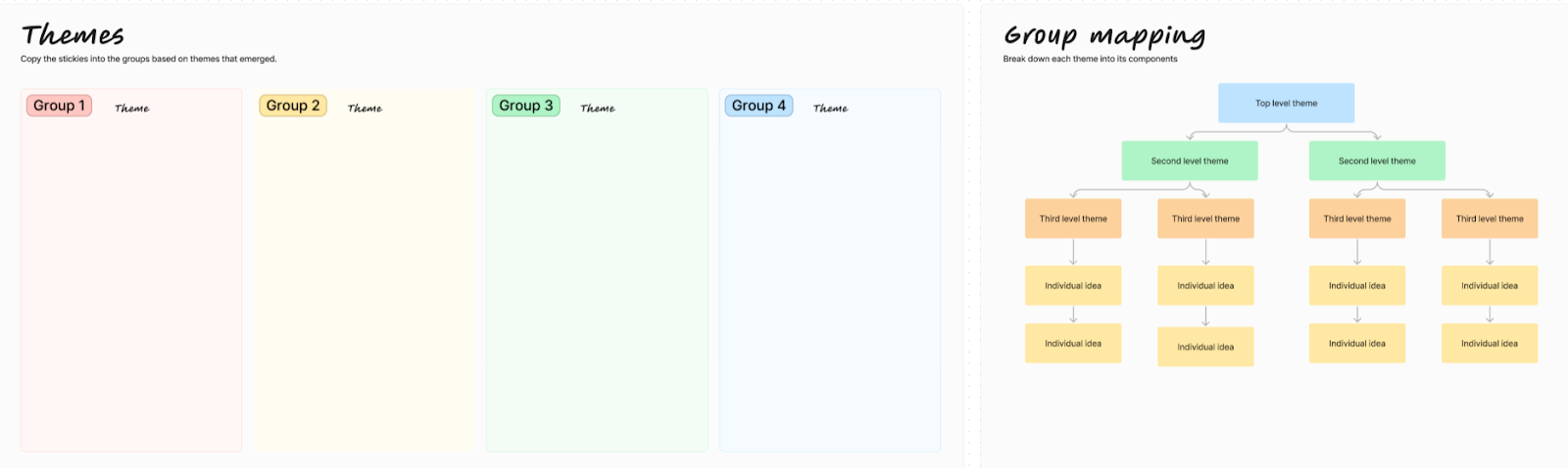
- Group notes into clusters: Spot similarities and start forming early patterns
- Name your clusters: Turn raw groupings into clear, user-centered themes
- Add supporting content: Enrich clusters with quotes, examples, or metrics for context
- Link clusters and synthesize insights: Connect themes to uncover bigger patterns and actionable takeaways
Following these steps gives you evidence-based insights that align your team, focus on problem statements, and guide UX design with confidence.
Step 1: Collect data for the affinity map
Start your affinity mapping process by collecting customer insights through different research methods. For example, you can talk to users one-on-one with user interviews or observe how they interact with your product through usability testing. You can also conduct a focus group session to discuss multiple users’ experiences with your product.
In this first step, you’re basically doing your UX research as normal. If you have a preferred UX research tool, it’s invaluable to record all your research findings and data via that. Using a tool that can help with analysis and UX reporting makes the following steps a lot easier, as all your data is already collated and organized.
Step 2: Transfer all your data to a whiteboard
After collecting user data in a UX research report, you need to transfer all the ideas to a single platform. You can do this in-person with sticky notes on a physical whiteboard, or create a virtual board using tools like Figma, Miro, or Freeform. With Maze, you can quickly and easily transfer your research data to platforms like Figma, Sketch, and InVision with seamless integrations.
Transferring all the data to a whiteboard kicks the process off collaboratively—if you’re working with a colleague or team, get everyone involved to half the time-taken and begin sharing ideas as you go.
The tricky part is knowing how many categories you should create from your data. While this will largely depend on the scope of your research, have a ballpark figure in mind to avoid spending too much time on this stage.
Make sure to call out any interesting details in your notes. If you want to explore something further, highlight it or format it in bold. You can also keep a section of the affinity map for ‘things to come back to’ or new sparks of an idea.

✨ Some researchers choose to use different colors to represent different users' answers, or you can use colors to organize specific themes before dividing them.
Step 3: Group notes into clusters and find patterns
Now it's time to revisit all your notes and evaluate if, and how, they relate to each other. Collaborate with your team to review and categorize the notes into relevant clusters; you don’t have to name them at this point. The goal is to group data into similar themes and add a few tags to remember the general themes covered in each cluster. (If you’ve done thematic analysis before, this part is similar.)
Start by dividing your whiteboard into four boxes and placing your first sticky note into any of these boxes. Then, assess if the next note relates to the one before. If yes, add it in. If no, place it into a different box (or cluster). Keep repeating this based on relevance. You can add new boxes/clusters as needed.
For example, notes like “better navigation flow” and “mobile-friendly design” will go in the same group because they’re related to UX design.
If notes repeat thoughts or ideas—which is especially common when running research with multiple users—stack sticky notes on top of each other, with the most explanatory at the top of the pile.
Once you've grouped all your notes, take another look to find meaningful patterns and trends in this data—at this point, you might want to regroup ideas, create new groups, or even copy all the ideas over to a new board and consider different angles. Note your initial observations and try to spot emerging themes to guide the analysis in the next steps.
Step 4: Name your clusters based on themes
After identifying themes for each group, you're ready to name your clusters. Discuss these groups with your team to get everyone’s input. Don’t be afraid to switch notes between different groups or dissolve groups altogether.
This is also the right time to identify and mark patterns within your analysis. Use connector lines and comments to tie different groups together and add context to their relationship.
Once you’re satisfied with the groups and themes, you can choose a name for each cluster. For example, based on the notes you’ve clustered before, you can add groups for ‘UX design’, ‘Pricing’, and ‘Feature enhancements’.

It's important to note that naming clusters can also be the step right after data collection in the affinity diagram process. If you're clear about your expectations from the data, you can start naming your groups and categorizing notes from the get-go.
Step 5: Add more content to reinforce each group’s theme
By step three, your affinity chart is likely detailed enough to extract insights and define a problem statement.
However, you can go further and make your diagram more value-packed by adding additional information. Expand on the context for each theme by quoting details from outside the scope of your research or discussion.
For example, if you had an internal ideation session about changing the UI for a particular feature, you can improve this section of the affinity diagram by:
- Adding contextual examples of similar features in other products
- Quoting relevant psychological research about user behavior and psychology
You can also add snippets from other user research you’ve conducted, or include photos, videos, or other media to emphasize each theme. Moreover, you can dig deeper into your research participants and find varying perspectives based on their age groups, location, job profile, and more. For example, you might find that users in the U.S. region have different preferences than users in Portugal.
Step 6: Take a step back to link different clusters
The final step to complete your affinity diagram is taking a step back from the whiteboard to look at the bigger picture. This will allow you to analyze how different clusters relate to each other—unlocking fresher insights from the research.
For example, you’ve created several clusters around feature enhancement. When you revisit these themes, you’ll realize that these ideas tie back to ease of use—users expect more intuitive experiences when using your product.
Insights like these go beyond the surface to turn your research data into actionable insights—which is what you’re looking to uncover.
You can then work with your team to create a fully-rounded problem statement, and bring your affinity map into future parts of the product development process as supporting evidence.
Affinity diagramming examples and scenarios
Now, let’s look at a published case study from product designer Hauwau Sonia Bello, which shows how affinity diagrams shaped her Airbnb redesign project. While this example didn’t come from Airbnb’s own team, it highlights the value of turning raw research into structured themes.
Case study: Hauwau Sonia Bello’s redesign of Airbnb
Sonia began with a survey of 20 users to understand demographics and behaviors, then conducted in-depth interviews. With dozens of raw notes from these sessions, she created an affinity map to organize recurring observations:
- “Group bookings are stressful” → clustered under group trip pain points
- “Total price isn’t clear until checkout” → under pricing transparency
- “Hygiene and safety concerns stop me booking” → under trust and safety
- “Not interested in Airbnb Experiences” → under low feature adoption
By clustering these notes visually, Sonia could see which frustrations were shared across users and where Airbnb’s experience fell short.
Importantly, affinity mapping was not the only tool she used. It was part of a larger workflow that included surveys, app store review analysis, personas, and usability testing. But the affinity map was the step that synthesized qualitative findings into themes, a bridge between raw research and the design ideas that followed, such as:
- A redesigned filter system with total price, radius, and tags
- Group list commenting to reduce the friction of coordinating bookings
- Experience carousels to nudge adoption through social proof
This case study shows how affinity diagrams slot into a broader UX research process: they don’t replace other methods, but they turn scattered insights into patterns that designers can build from.
Applying affinity diagrams in your own organization
While Sonia’s case study shows how affinity mapping works in practice, you don’t need to run a full redesign project to see its value. Here are two scenarios where teams often use affinity diagrams to make sense of research and align on next steps:
Scenario 1: Customer survey analysis
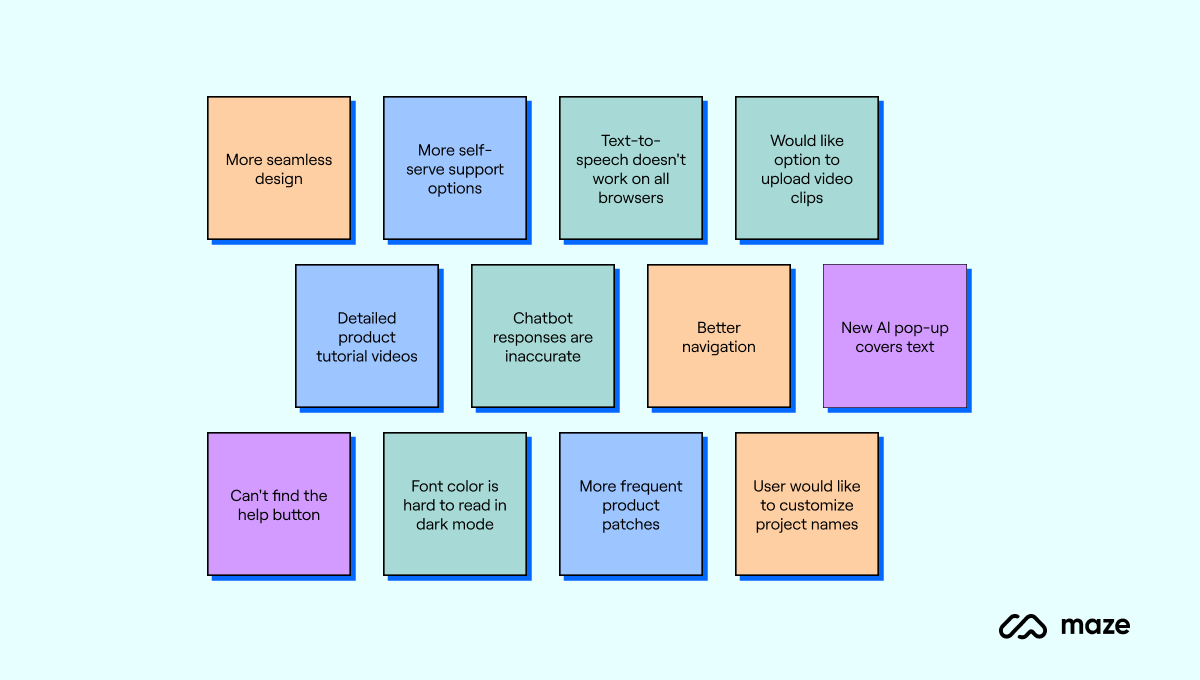
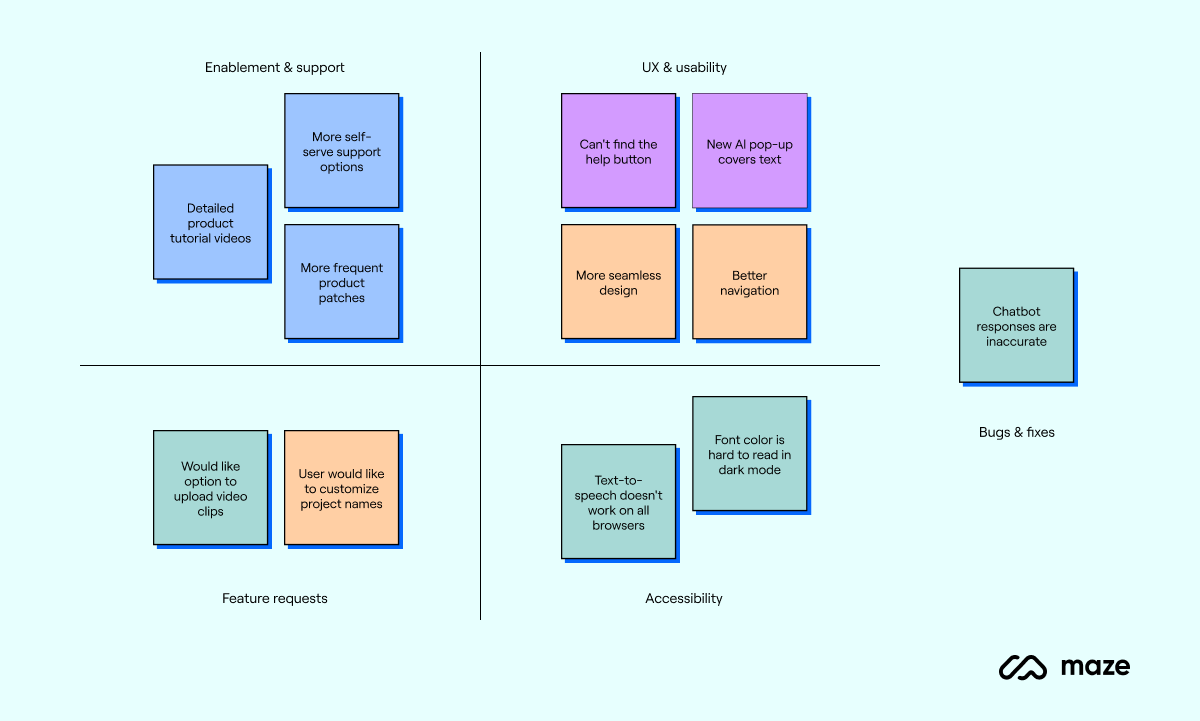
For example, let’s consider you’re surveying customers to improve your product’s user experience. Once you’ve collected enough data, you can start clustering similar ideas onto individual notes (digital or physical).
Notes like “more seamless navigation” and “better design” can go into one group, and other inputs like “more self-serve support options” and “detailed product tutorial videos” can go into another group. These clusters immediately point to two improvement tracks: fixing interface clarity and strengthening support materials.
Scenario 2: Post-brainstorm synthesis
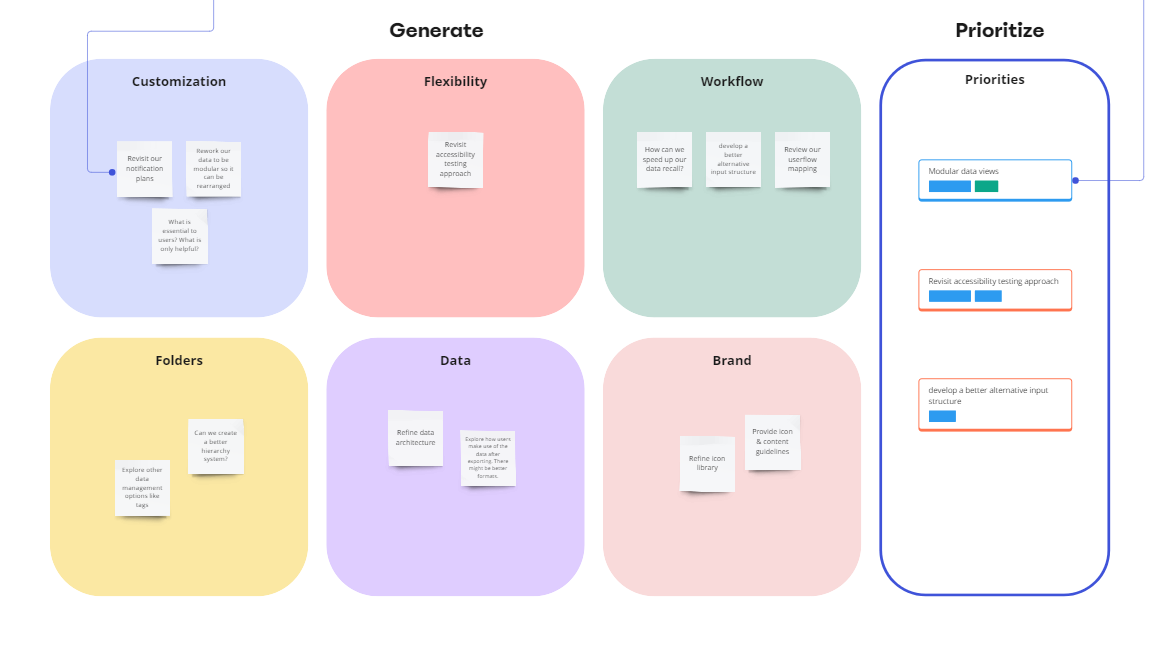
Cross-functional workshops can produce a flood of sticky notes with overlapping or competing ideas. Affinity diagrams help you make sense of the chaos by clustering notes into themes like “feature enhancements”, “workflow efficiency”, and “customer support improvements”.
When you connect clusters, you can see which ideas overlap, which contradict each other, and which consistently align with user needs. The outcome is a smaller set of actionable directions your team can pursue with confidence, instead of a wall of disorganized input.
Our favorite affinity diagram templates
Using physical sticky notes is good, but creating virtual affinity diagrams gives you more room for customization and keeps everything in one place.
Here are three affinity diagram templates to organize qualitative data into visual clusters.
1. Figma
This affinity map template by Figma gives you a color-coded board to create virtual sticky notes and divide your notes into four groups (and add extra groups as necessary). Then, you can organize all the notes into a hierarchical order of themes.
2. Miro
This Miro affinity diagram template gives you four segments to start your affinity mapping process. You can create sticky notes, categorize them into groups, and create links between clusters. The template even provides space for you to add your top priorities resulting from the affinity diagramming session. Plus, you can add more categories based on your user data.
Here’s a recent experience Roberta had with Miro:
“I recently attended a session led by one of the PMs at Maze where we were brainstorming about 2024 strategy related to how customers identify themes in our moderated experience.
“We used Miro and had questions set up for the different areas we were considering. Every individual added sticky notes to the Miro board for our responses to the questions. We then grouped similar responses and added a theme to them.”
3. Canva
Like other whiteboard tools, you can also use Canva’s whiteboard to build a detailed affinity diagram. Choose from various affinity chart templates to begin creating yours, add team signatures to keep track of notes, include action ideas, and customize to your own color scheme and branding.
Kickstart your user research with affinity mapping
Affinity mapping helps you synthesize a ton of data from scattered sources into a single, manageable whiteboard to extract rich insights. With each step, it gets easier for you to find patterns and themes in your user responses.
This collaborative approach helps you process research data with diverse perspectives to define problem statements and next steps for your design process. It also builds a shared understanding of user needs.
If you’re already using Maze—or want to get started for free—you can easily export your user research data from Maze for use in whiteboard tools. Better still, Maze’s integrations with tools like Figma, Sketch, and InVision, allows you to link your workflow together, enabling you to seamlessly manage user research from ideation to execution.
Frequently asked questions about affinity diagrams
What is the goal of affinity diagramming?
What is the goal of affinity diagramming?
The goal of affinity diagramming is to organize raw research data into clear themes. Teams use it to connect related insights, reveal patterns in user behavior, and define the problems that matter most. The result is a set of actionable insights that directly inform design and product decisions.
When to use affinity diagrams in UX research/design?
When to use affinity diagrams in UX research/design?
Use affinity diagrams in UX research and design once you’ve gathered qualitative data and need to make sense of it before moving into design decisions. They’re most useful when you have a lot of unstructured input, like quotes from interviews, open-ended survey answers, or notes from usability tests, and want to organize those data points into clear themes. Teams also use them right after brainstorming sessions to sort ideas into categories and spot overlaps.
What is the best affinity diagram tool? Can it be done remotely?
What is the best affinity diagram tool? Can it be done remotely?
Yes, affinity diagramming can be done fully remotely—especially with a great tool. You can choose from various affinity diagram tools like InVision, Figma, Sketch, Axure, and Adobe XD. If you’re using a UX research tool with ample integrations—like Maze—you’ll be able to seamlessly pull research data from your studies to your affinity diagramming tool of choice.