Let’s start with a TL;DR:
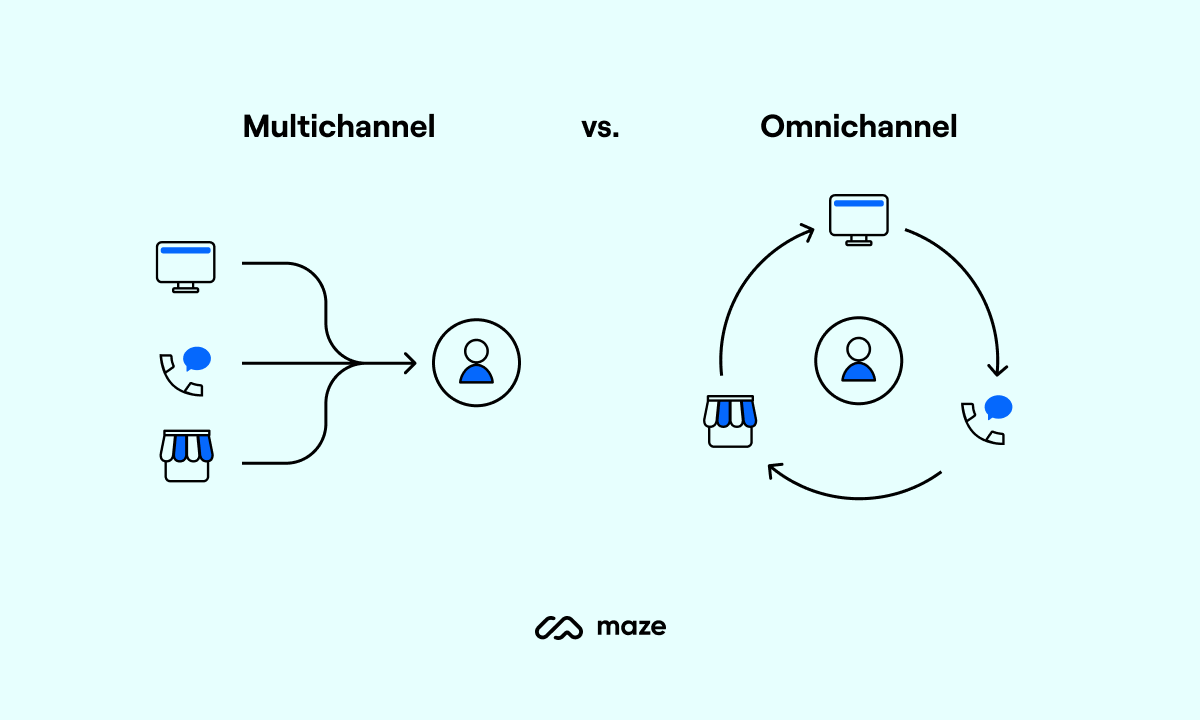
- Multichannel testing in UX = analyzing the same user journey on multiple channels or devices, e.g. testing the checkout process on mobile and desktop
- Omnichannel testing in UX = analyzing and optimizing one user journey that spans across multiple channels, e.g. adding an item to your shopping cart via mobile app or a brand’s social media ecommerce platform, but making the purchase on desktop
In this article, we deep-dive into what is multichannel testing, what is omnichannel testing, and the differences between both. We also give you in-depth multichannel vs omnichannel examples so you know when to use each method to test your product.
What are the key differences between multichannel and omnichannel testing?
Multichannel testing looks at a user journey or experience that starts and finishes on the same platform, even if it’s available on multiple channels. It focuses on testing each channel as a separate entity to optimize the user experience of each. What it doesn’t do is look at those different channels during different stages and touchpoints of the process you’re testing.
Omnichannel testing looks to analyze and optimize a process that can be started on one device, and completed on another—meaning it always involves multiple channels. It focuses on ensuring you provide a cohesive and seamless user experience across all channels and touchpoints for a unified user journey. It’s a holistic look at inconsistencies, friction points, and gaps when moving from one channel to the next.

✨ Fun fact: If you ever forget the difference between multichannel vs. omnichannel testing, just remember that ‘omni’ is the Latin word for ‘all’. In this context, it applies to all of the experiences users have across all your channels. Multi, on the other hand, just means more than one. You’re not testing all of them together, but a multitude of experiences across multiple channels.
When to conduct multichannel testing
Multichannel testing is useful throughout the product development process. For example:
- When you want to test and optimize experiences on individual channels or devices: For example, ensuring a user can interact with a mobile version of your app without it influencing their experience on the desktop version.
- When you’re interested in quickly identifying and solving usability issues for specific interactions: This involves testing each channel of interest with a separate group of users, analyzing feedback from your usability test, and then applying changes based on insights. Later on, we explain which usability testing methods can help you get the most customer insights from your multichannel efforts.
- When you’re still conducting prototype testing: During this period, it’s much easier to test and optimize the experience of each channel, before focusing on seamless integration and the benefits of omnichannel usability testing.
💡 We’ll explain how to conduct multichannel and omnichannel usability testing shortly, complete with examples to show you how it’s done.
When to conduct omnichannel testing
You should typically conduct omnichannel testing if your platform requires that users transition between channels. You want those transitions to be as smooth as possible. Some specific instances include:
- When your UX strategy prioritizes a seamless product experience across multiple channels: With omnichannel testing, your focus is on providing a smooth, cohesive journey and prioritizing continued customer engagement. This is especially important for industries such as banking and retail, where customers constantly shift between different platforms.
- After you’ve conducted multichannel testing: Once you’ve validated that each channel works independently, you can conduct omnichannel testing to ensure smoother transitions for specific interactions
- After launching new features or updates involving channel transitions: Omnichannel testing is crucial for ensuring new features and updates blend seamlessly with the existing user journey across all platforms
Now you know when to use multichannel vs. omnichannel testing, let’s look at how you can conduct these testing approaches, with step-by-step examples and expert insights.
✨ Pro tip
Omnichannel testing doesn’t just improve UX. Ensuring a fully integrated omnichannel experience can help increase conversion rates, customer satisfaction, and brand loyalty, as well as provide a consistent customer experience.
Multichannel vs. omnichannel usability testing: The pros and cons
Both approaches have their pros and cons. Let’s look at the benefits of multichannel usability testing, the benefits of omnichannel usability testing, and the disadvantages of both.
Multichannel usability testing | Omnichannel usability testing | |
|---|---|---|
Pros |
|
|
Cons |
| Can be difficult to test the distinct stages of the experience |
How to conduct multichannel usability testing + a multichannel testing example
The multichannel approach to usability testing can be broken down into two simple steps:
- Recruit separate groups of users to test each channel: for example, conduct desktop usability testing with user group A and conduct mobile app testing with user group B
- Conduct usability tests to improve your UX, based on user feedback: for example, you could implement usability testing methods like A/B testing, live website testing, or first-click tests
The key element in multichannel usability testing is that you use different users on different channels. This ensures you gather data on multiple channels, while ensuring the insights you collect are focused exclusively on a single channel’s UX, without any cross-channel contamination.
📚 Need a quick refresher? Check out our Beginner’s Guide to Usability Testing for all the details on conducting usability tests—whether they’re single channel, multichannel, or omnichannel.
Example of multichannel usability testing
Let’s say your team has created a project management tool called Path. It focuses on helping teams collaborate with a variety of features, such as task assignment, Gantt chart building for project management, and in-app messaging capabilities.
Path is available on browsers and a downloadable mobile app. Your task is to ensure users can intuitively create Gannt charts on both platforms.
You need a minimum of five users, as per the 5-user rule for finding usability issues. If you haven’t launched your product yet or don’t have users to turn to for testing, you can always use a participant recruitment solution—like the Maze Panel—to find the users you need.
You conduct your usability tests separately—with your first set of users creating Gannt charts using your digital product’s desktop website, and the second group doing the same task on app.
For this example, you get on a call with browser users and give them specific information to put into their Gantt charts. You record their screen, and can even follow up with a user interview after the process.
You ask:
- “How was your experience using the Gannt chart creation feature?”
- “What were the challenges (if any) you faced when completing the task?”
- “What (if anything) can be improved to make completing the task easier?”
After analyzing the results with your usability testing tool of choice, you find that most desktop users have no issues creating Gannt charts using Path. In fact, they find it simple.
However, responses from app users tell a very different tale.
Path mobile app users report problems with design responsiveness. When they enter information into fields, the Gantt chart image takes up too much space, hiding the fields from view. Users also find it difficult to navigate the chart builder because it takes up so much space, causing them to scroll excessively.
Two different channels, two very different experiences. Back to the drawing board for the Path product design and development team, to revisit the mobile app’s interface.
Now let’s look at omnichannel usability testing.
How to conduct omnichannel usability testing + an omnichannel testing example
The omnichannel approach, much like multichannel usability testing, can be summed up in two steps:
- Recruit a single group of research participants to test interactions through all of your various channels
- Conduct usability testing and improve your design based on feedback
While omnichannel usability testing is a fairly simple process because you’re only recruiting one set of users, the tasks you’ll ask users to complete will be more complex. These tasks often include testing the main steps of the user journey. Here’s what that might look like:
Example of omnichannel usability testing
Let’s say you and your team have made a digital finance and paying platform called SafeIt. To fully use the product, users will have to create an account on their desktop computers and link it to the app. From the desktop account dashboard, they can manage their finances, convert currencies, and link the platform to their bank accounts.
From the mobile app, they can make payments with a scannable QR code. However, the app doesn’t display financial information. This ensures that users’ sensitive information can’t be seen or stolen while using the mobile version. Users can call an always-available customer support representative through the app if they need assistance.
For your product to work, users will need to shift between the desktop version and their mobile phones during the onboarding process.
You need to assess the entire user flow, which consists of three steps:
- Users create an account on desktop and link it to their bank account
- They download the app and log in into their account
- Users make payments using the app
You conduct usability testing with 10 users for your omnichannel initiative, asking them each to complete the onboarding process with the three steps above. You want to assess the entire user experience across both platforms, and the transition between the two.
After testing users, you uncover some crucial issues with overlaps:
- Even after users create a profile and link a bank account through the desktop website, the mobile app takes hours to sync account information, frustrating users and making them unable to pay using the app
- Users would like to convert currencies more than you initially anticipated, and they can’t do it on the app. However, if they’re not at home, they won’t have access to their desktop computer for an extended period. This makes it impossible for some users to pay if they travel or need to pay with a different currency.
- Because the app doesn’t show information, users need to call customer care to track urgent transactions or payments, which takes additional time and effort
Overall, the tested users find SafeIt to be frustrating and time-consuming—the exact opposite of what they want from a digital finance platform. Thankfully, the team’s research gives them the foresight to make changes mid-development and provide a much smoother omnichannel experience. They can rework the app, and head towards launch knowing they preempted any hefty redesigns later down the line.
💡 Finished your research? Increase the longevity of your insights by storing them in a research repository.
How Maze helps with multichannel and omnichannel product testing
Multichannel vs. omnichannel testing are two ways to test and improve your product design to ensure it works perfectly across every platform it touches.
Remember:
- If you’re interested in uncovering specific usability issues with your product for independent channels, then multichannel testing is the way to go
- Omnichannel testing is your best bet if you’re more interested in creating a seamless user and customer experience across all channels
Either way, you’ll need a usability testing tool to help you conduct your test, gain insights, and iterate your design based on user feedback. Enter: Maze.
Maze is the leading user research platform that helps you measure the usability of your digital product. With Live Website Testing, you can quickly and easily test the usability of your products to ensure they provide the experience your users want and need.
Product not live yet? No worries, Maze’s Prototype Testing enables you to evaluate your lo-, mid-, and hi-fi designs before launch to ensure they’re up to scratch.
Back up every design decision you make with user insights, whether you’re curating an experience on one channel or multiples. With quantitative analysis and usability metrics like heatmaps and path analysis, you’ll know exactly what to improve for a customer-centric product experience across your channels.
Frequently asked questions about multichannel vs. omnichannel testing
What are the risks of omnichannel testing?
What are the risks of omnichannel testing?
While beneficial for providing an integrated user experience, an omnichannel strategy comes with risks. Some of these risks include:
- Complicated workflows
- Budget strain
- Customer data overload
What are the risks of multichannel testing?
What are the risks of multichannel testing?
A multichannel strategy helps you quickly and efficiently identify usability issues through your product’s channels. However, it comes with risks of:
- Channel isolation
- Inconsistent user experience
- Neglected data integration
What is the difference between multichannel, cross-channel, and omni channel testing?
What is the difference between multichannel, cross-channel, and omni channel testing?
The main difference between multichannel, cross-channel, and omnichannel boils down to how each method is used for testing.
- Multichannel focuses on testing multiple independent channels, disregarding overlap and integrations between them
- Cross-channel focuses on testing the transitions between multiple channels
- Omnichannel testing is a holistic approach that focuses on providing a smooth user experience across all channels while taking the whole user and customer journey into account
Aren’t multichannel and omnichannel digital marketing terms?
Aren’t multichannel and omnichannel digital marketing terms?
- Yes, multichannel and omnichannel also apply to digital marketing. In fact, that’s where the two terms are most commonly used.
- With a multichannel marketing approach, brands aim for customer interactions and address customer needs across separate platforms and channels like social media
- Omnichannel marketing strategies and marketing campaigns aim to create a seamless customer experience across all channels
When talking about marketing efforts and channels, we’re referring to physical stores, online marketplaces, social media, etc.