TL;DR
- Use tools like Mobbin, Dribbble, and VisualSitemaps to explore patterns, trends, and existing product flows before designing
- Tools such as Figma, Sketch, Axure, Marvel, and Framer help you create wireframes and high-fidelity prototypes efficiently
- User testing tools like Maze, Lyssna, and Dscout to test prototypes, run interviews, collect feedback, and confirm if your design works for real users
- Platforms like Miro, FigJam, Notion, Filestage, Lucidspark, and UXPin Merge support brainstorming, alignment, documentation, and design-system work
Designing a product that not only looks good but also works well is crucial for providing an excellent user experience. But in order to do just that, you need a variety of UX/UI design software.
In this guide, we’ve curated a list of the best UX/UI design tools, organized by their core purpose, to help product teams move ideas from concept to launch with clarity, speed, and real user insight. From brainstorming and wireframing to testing and team collaboration, these tools are a must for your UX design and development process.
The 5 best UX design tools: Our shortlist
We cover 18 top tools for UX designers, but here are the top five for you to consider from the get-go:
- Miro: Best online whiteboard tool for mapping user flows and wireframing together
- Marvel: Best for beginners creating simple wireframes and clickable prototypes
- Figma: Best collaborative design tool for real-time prototyping and scalable design systems
- Maze: Best for gathering user feedback on UX designs throughout product development
- Notion: Best workspace for managing design documentation and project workflows
These five tools cover the UX design process from ideation to execution, ensuring your UX design team can build products that look great and work seamlessly. Now, let’s take a look at some more UX design tools.
18 Best UX/UI design tools: From ideation to iteration
We’ll go into detail about the best UX design platforms in a moment—but first, here’s a quick overview of the tools.
Tool | Price (Starts from) | Supported platforms | G2 ratings |
|---|---|---|---|
Mobbin | $10/month billed yearly | Browsers | N/A |
Dribble | Free plan, paid plans start at $16/month | Browsers and app for Android, iOS | N/A |
VisualSitemaps | Free plan, paid plans start at $29/month | Browsers | 4.8 / 5 |
Figma | $5/month for Collab seat, $15 for Dev seat, $20 for Full seat (billed monthly) | Browsers | 4.7 / 5 |
Axure RP | $34/month per user | Browsers and app for MacOS, Android, iOS | 4.2 / 5 |
Sketch | $120 per seat (one-time payment) | macOS | 4.5 / 5 |
Adobe XD | Adobe Creative Suite is available for $54.99/month | macOS, Windows, Android, iOS | 4.3 / 5 |
Marvel | $10/month for 1 user | Browsers, Android, iOS | 4.4 / 5 |
Framer | $15/month | Browsers, macOS (paid only) | 4.5 / 5 |
Maze | Free plan or custom pricing | Browsers, with mobile testing on Android and iOS (Maze Participate) | 4.5 / 5 |
Lyssna | $89/month | Browsers | 4.5 / 5 |
Dscout | Custom pricing | Browsers | 4.5 / 5 |
Notion | $12/month per member | Browsers, macOS, Windows, Android, iOS | 4.6 / 5 |
FigJam | $5/month for Collab seat, $15 for Dev seat, $20 for Full seat (billed monthly) | Browsers | 4.6 / 5 |
Filestage | $129/month | Browsers | 4.6 / 5 |
Lucidspark | $13.50/month for individual plan | Browsers, macOS, Windows, Android, iOS | 4.5 / 5 |
UXPin Merge | $8/editor per month | Browsers, macOS, Windows, Android, iOS | 4.2 / 5 |
Best UX/UI design tools for ideas and inspiration
If you�’re at the “What exactly are we designing?” stage, these platforms help you collect inspiration, map user needs, and structure early thinking without slowing the team down.
- Mobbin: Best for getting design inspiration from real-world brands
- Dribbble: Best for getting inspiration from conceptual, community-driven designs
- VisualSitemaps: Best for high-level product visualization
1. Mobbin: Best for getting design inspiration from real-world brands

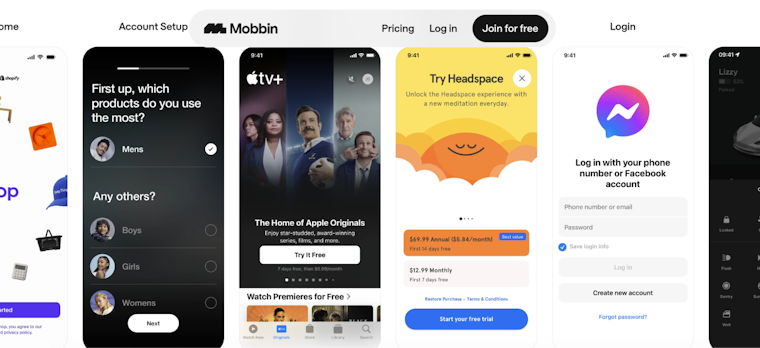
Mobbin gallery showing real-world mobile UI patterns
Mobbin is a reference library for UX and Product teams who want fast access to UI patterns, end-to-end flows, and user–centered design decisions from top mobile and web apps. It’s a reliable way to benchmark competitors, study interaction patterns, and align your team on practical, production-proven UI standards and design principles.
Key features
- Advanced filtering: Search patterns by platform, component type, flow category, industry, or UI element to narrow down references quickly
- Curated collections: Access pre-bundled sets of best-practice screens and flows assembled by Mobbin’s editorial team for faster research
- Design trend tracking: Browse recently added flows to monitor emerging interaction styles and evolving visual patterns across leading apps
- Team boards: Save screens to shared collections, annotate decisions, and build an internal reference system for designers and PMs
- Figma integration: Use the plugin to bulk-import selected screens into Figma or FigJam for mapping, critique sessions, and specifications
Pros and cons
Pricing
Pro (Individual) | Team |
|---|---|
$10/month (yearly) $15/month (quarterly) | $12/member/month (yearly) $18/member/month (quarterly) |
| All Pro features, plus:
|
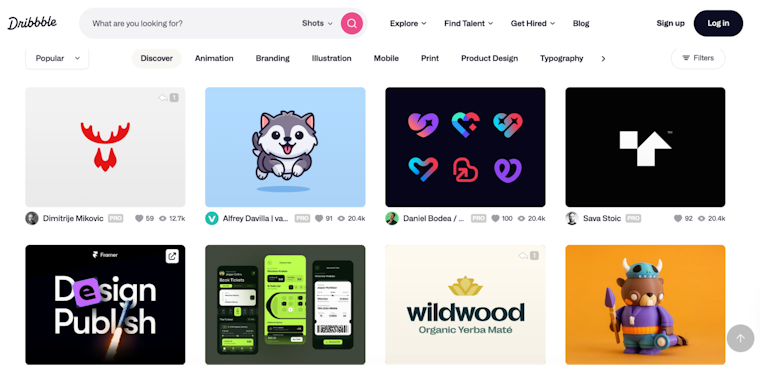
2. Dribbble: Best for getting inspiration from conceptual, community-driven designs

Dribbble design gallery
Dribbble is a community platform where designers share visual concepts, UI shots, animations, and branding work. It’s widely used for early-stage UX design inspirations because it showcases cutting-edge visuals, microinteractions, and polished creative explorations. Product and UI designers rely on Dribbble to explore emerging aesthetics, mood directions, motion ideas, and aspirational concepts before moving into structured prototyping or validation.
Key features
- Visual inspiration feed: Browse high-quality UI shots, animations, and creative explorations across web, mobile, and brand categories
- Searchable design library: Filter by tags, styles, colors, industries, or components to explore specific design directions
- Designer portfolios: View case studies, workflows, and multi-shot project breakdowns from top designers and agencies
- Team and hiring features: Companies can create profiles, post jobs, and source UI/visual designers directly from the community
- Save & organize collections: Bookmark shots into categorized boards for mood-boards, critique sessions, or pitch decks
Pros and cons
Pricing
Free | Pro |
|---|---|
$0 | $16/month |
| All Free features, plus:
|
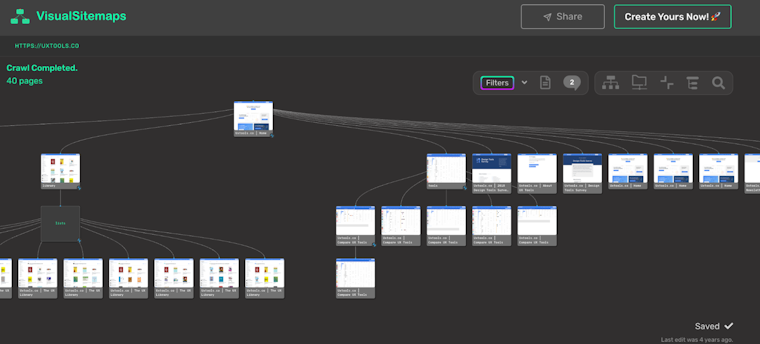
3. VisualSitemaps: Best for high-level product visualization

VisualSitemaps crawl of a site structure
VisualSitemaps is a cloud-based crawler that turns any website, public or password-protected, into a high-resolution, editable visual sitemap. It’s widely used for redesign planning, UX and SEO audits, competitive scans, and monitoring visual changes over time through scheduled AI-powered crawls. With collaboration tools, drag-and-drop editing, and exports for Figma, PDF, CSV, and more, it fits neatly into Design, Product, and Content workflows.
Key features
- Automated crawling: Generates visual sitemaps from any public or password-protected site without manual setup
- HD screenshot capture: Creates high-resolution page thumbnails for quick auditing and IA reviews
- Custom tags: Label and filter pages by status, priority, or content type to simplify navigation
- AI visual change tracking: Detects layout and UI differences between crawls for redesign or QA monitoring
- Page-level annotations: Add comments, mark issues, and coordinate async reviews across teams
- Google Drive integration: Attach docs, briefs, and SEO notes to specific pages for unified planning
Pros and cons
Pricing
Free | Mini | Pro | Team |
|---|---|---|---|
$0 | $29/month | $79/month | $399/month |
|
|
|
|
Best UX/UI design tools for wireframing and prototyping
Wireframing and prototyping tools bring structure and visual clarity to the UX design process, from low-fidelity wireframes to fully interactive mockups.
Here’s a quick look at the best tools in this category:
- Figma: Best collaborative design tool for real-time prototyping and scalable design systems
- Axure RP: Best for complex wireframes and advanced interaction design logic
- Sketch: Best UI design tool for macOS with plugins and reusable components
- Adobe XD: Best for interactive prototypes and transitions within the Creative Cloud suite
- Marvel: Best for beginners creating simple wireframes and clickable prototypes
- Framer: Best prototype and web design tool with AI-powered layouts and instant publishing
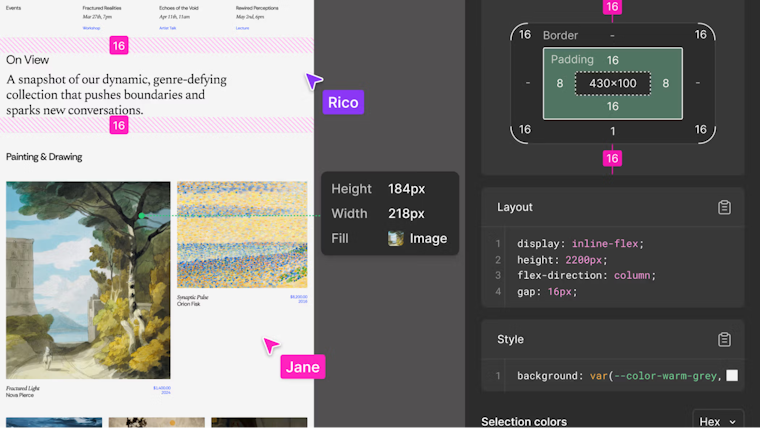
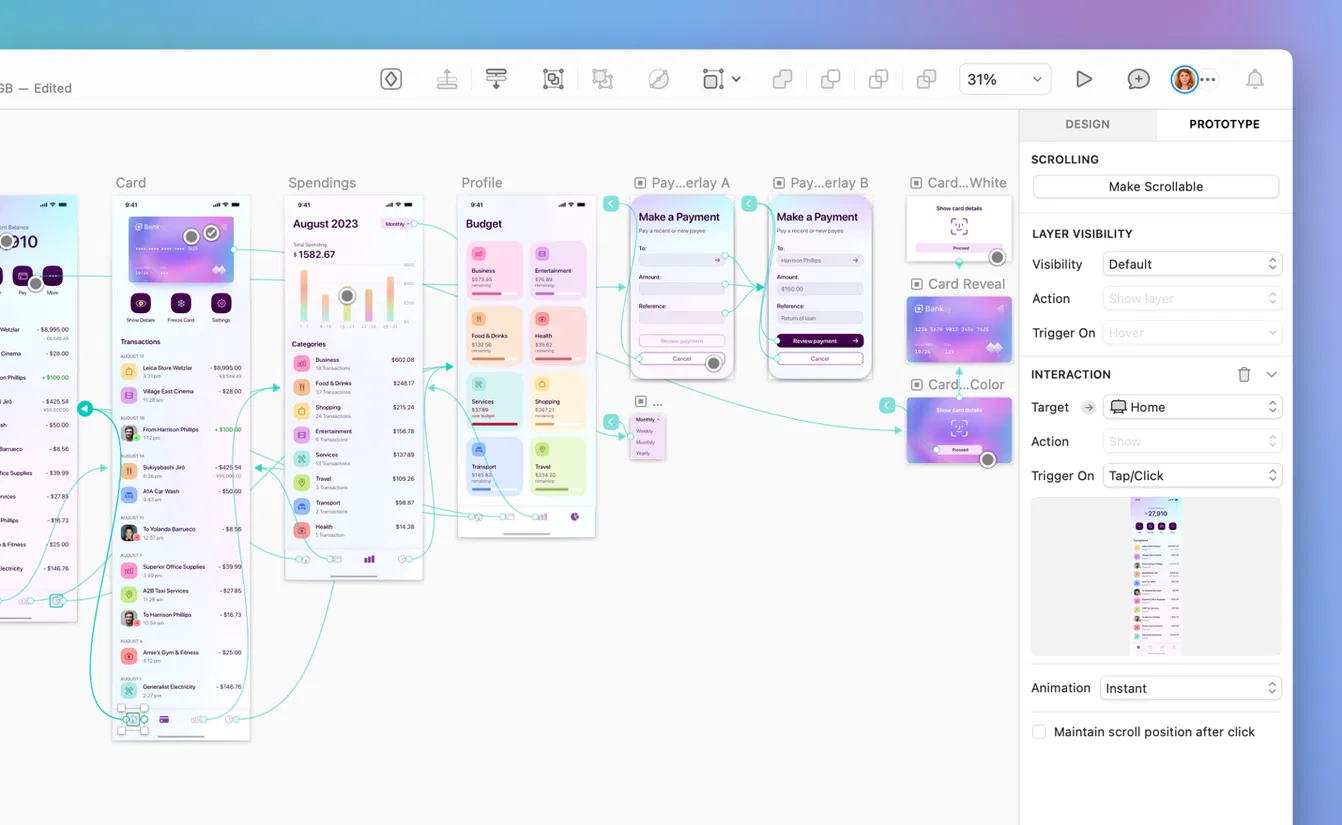
4. Figma: Best collaborative design tool for real-time prototyping and scalable design systems

Figma inspect view with layout and spacing details
Figma is a browser-based interface design and prototyping platform built for real-time, team-wide collaboration, whether your team is remote or in the same room. What sets it apart is its seamless workflow across design, prototype and developer-handoff phases, backed by native apps for macOS and Windows and a truly web-first experience.
You can use Figma to create moodboards, wireframes, product roadmaps, and mockups for websites or mobile apps. Figma also now offers built-in AI capabilities: features such as First Draft, Rename Layers, Replace Content, and the prompt-to-app tool Figma Make let designers rapidly generate layouts, streamline repetitive tasks, and even turn ideas into functional prototypes
Key features:
- Figma’s interaction model: Create interactive prototypes with advanced editing and boolean commands like Subtract, Union, and Intersect
- Integration between FigJam and Figma: Directly copy and paste your FigJam designs into Figma after a brainstorming session
- Design-to-development handoff: Give development teams access to design specs, assets, and CSS code for iOS and Android
- Integrations: Connection with popular design and testing tools like Maze and Adobe Photoshop makes it easy for teams to stay connected and collaborate
Pros and cons
Pricing
Starter | Professional | Organization | Enterprise |
|---|---|---|---|
$0 | Collab: $3/month Dev: $12/month Full seat: $16/month | Collab: $5/month Dev: $25/month Full seat: $55/month (annual only) | Collab: $5/month Dev: $35/month Full seat: $90/month (annual only) |
|
|
|
|
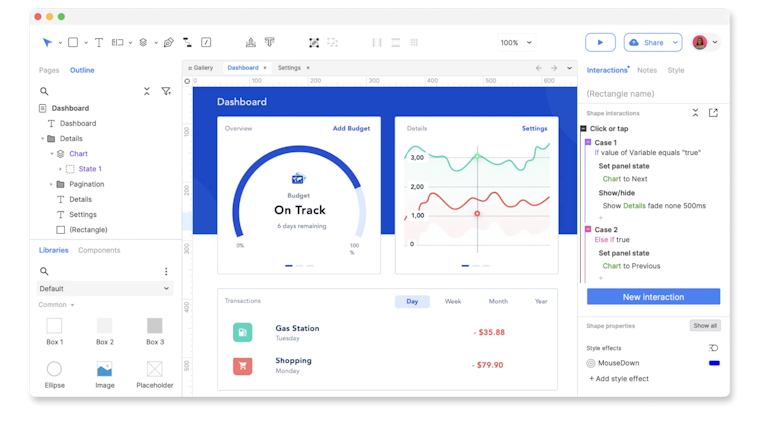
5. Axure RP: Best for complex wireframes and advanced interaction design logic

Prototyping workflow in a Axure RP
Axure RP is a rapid prototyping tool with a focus on building realistic, functional prototypes through mouse, touch, and keyboard event triggers. It’s a great platform for designing customer journeys, wireframes, and other UX documentation. You can use Axure Cloud in your browser or download the app for Mac, PC, iOS, and Android devices.
Key features:
- Widgets: Create and customize flowcharts with connectors, wireframes, and interactive prototypes
- Notes: Add detailed annotations and notes directly within your designs for design decisions
- Developer inspect: Generate design specifications and assets for a smooth design-to-development handoff process
- Integrations: Embed prototypes into your existing tools like Maze, Jira, Microsoft Teams, Slack, Figma, and Sketch
Pros and cons
Pricing
Axure RP Pro | Axure RP Team | Enterprise |
|---|---|---|
$34/user/month | $57/user/month | Contact sales |
| Everything in Pro:
|
|
6. Sketch: Best UI design tool for macOS with plugins and reusable components

Sketch prototype with linked mobile screens
Sketch is a vector-based UI design tool built exclusively for macOS, making it one of the most popular choices among Apple-based designers and developers. Designers can create wireframes, mockups, icons, and complete design systems using reusable symbols and shared styles.
Its real strength lies in its extensibility; thousands of community-built plugins and integrations with tools like Zeplin and InVision make it easy to prototype, test, and hand off designs to developers. However, since Sketch is limited to macOS; Linux and Windows users will have to opt for another tool.
Key features:
- Prototyping: Build interactive prototypes by adding hotspots and transitions between artboards to simulate user flows and interactions
- Design handoff: Generate design specifications, CSS code snippets, and assets for developers to ensure accurate implementation of the design
- Exporting and asset management: Export designs in multiple formats like PNG, JPG, and TIFF, and automatically optimize assets for different screen resolutions
- Plugins and integrations: Use existing plugins from the official library or create custom plugins to automate tasks and integrate with tools like ProtoPie, Maze, and Flinto
Pros and cons
Pricing
Standard | Business | Enterprise | Private Cloud |
|---|---|---|---|
$14/editor/month billed monthly | $24/editor/month billed yearly | $44/editor/month billed yearly | $74/editor/month billed yearly |
| Everything in Standard:
| Everything in Business:
| Everything in Business:
|
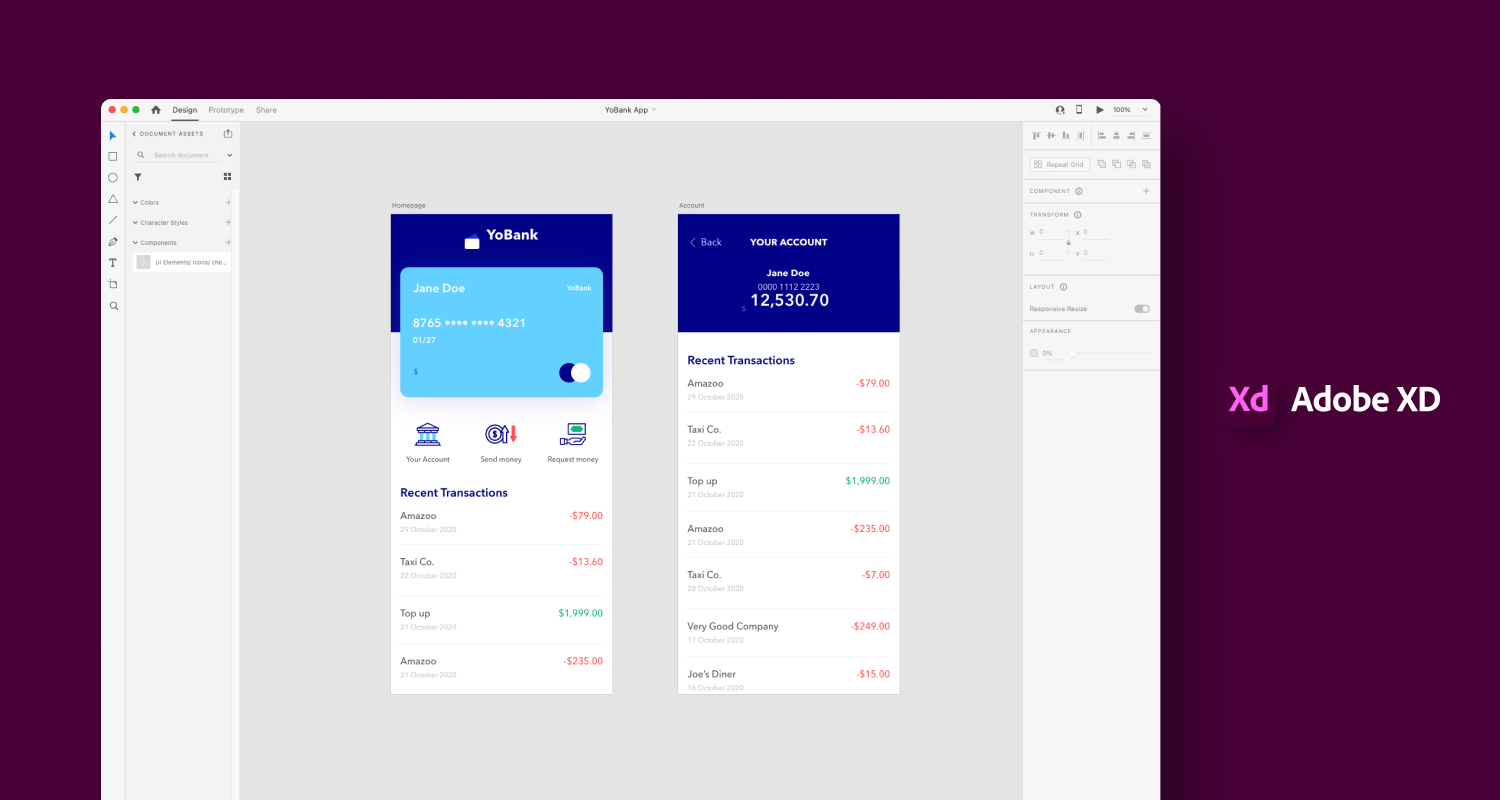
7. Adobe XD: Best for interactive prototypes and transitions within the Creative Cloud suite

Adobe XD mobile screen designs
Adobe XD integrates with the wider Adobe Creative Cloud ecosystem, making it a good choice for teams already working with tools like Photoshop and Illustrator. It offers intuitive design workflows (like Repeat Grid for quickly creating lists and galleries) and supports interactive prototypes with transitions, voice-enabled commands, and mobile/desktop previews.
Key features:
- 3D Transforms: Convert complex designs into 3D objects and transfer information between artboards
- Voice prototyping and gestures: Create voice-enabled commands and touch-based gestures to simulate modern user interactions, improving usability of applications intended for smart devices and mobile platforms
- Component states: Designers can create multiple states for UI components (e.g., buttons, menus), simplifying the process of designing interactive elements
- Cloud document storage: Projects can be saved in the cloud, making it easy to access, share, and collaborate on designs from anywhere
- Integration with Creative Cloud: You can easily access Adobe Photoshop files and digital assets in Adobe XD
Pros and cons
Pricing
Adobe XD is no longer sold as a standalone app; it’s available exclusively through the Creative Cloud All Apps plan.
Individual | Business |
|---|---|
$69.99/month billed monthly (annual plan) | $99.99/license/month billed monthly (annual plan) |
| Everything in Individual:
|
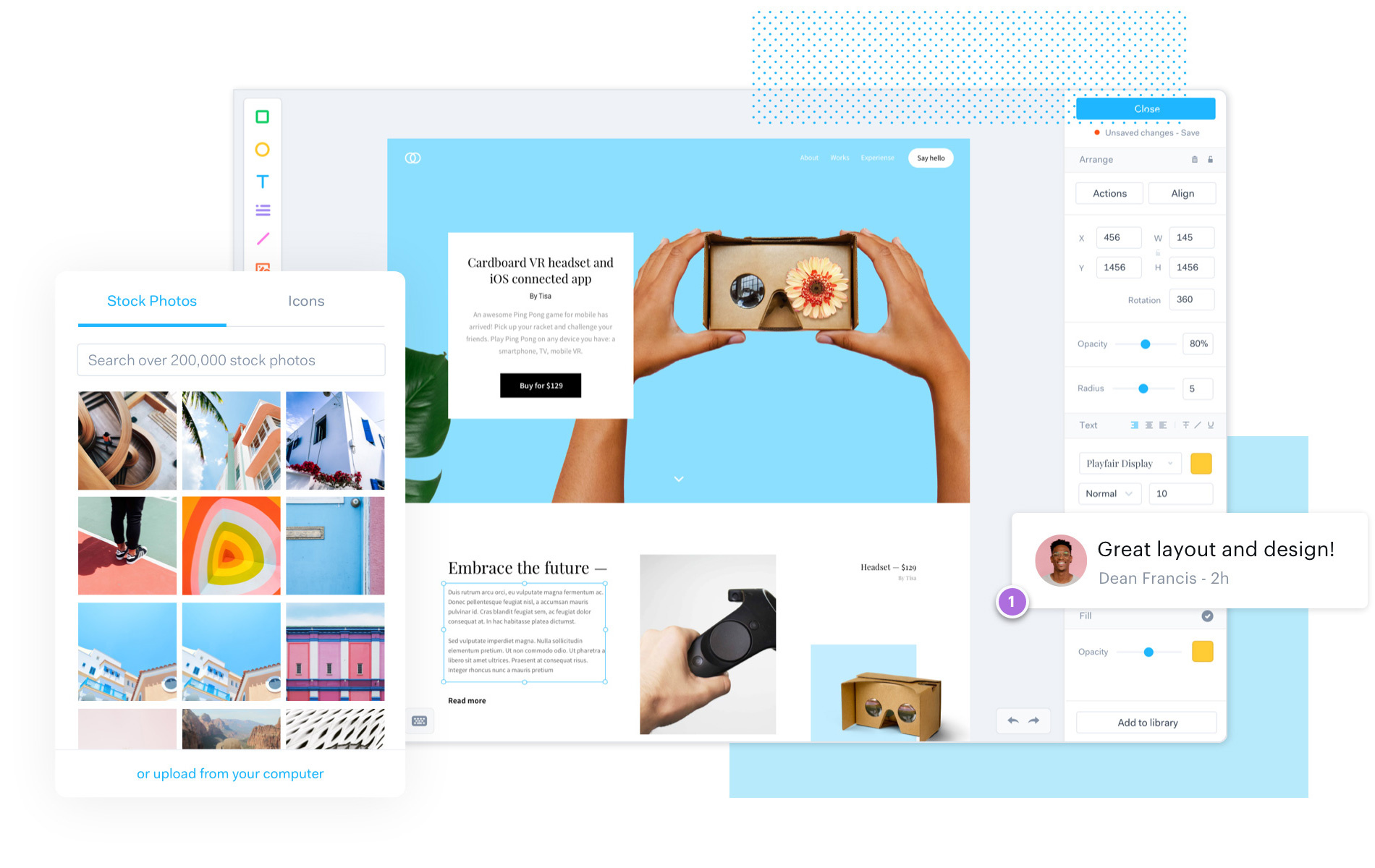
8. Marvel: Best for beginners creating simple wireframes and clickable prototypes

Marvel interface with website design elements
Marvel is an all-in-one design tool for quickly generating prototypes and designing simple and effective user interfaces. While this platform isn’t as sophisticated as other tools on this list, it’s a top choice for new designers and developers looking for a platform that can get them up and running quickly.
Since Marvel is browser-based, it works across all devices, including Windows, Linux, Android, and Apple products. However, some users do complain that the mobile app doesn’t offer as many options, and plugins make the app slow.
Key features:
- Interface prototyping: Directly upload design mockups from Photoshop and Sketch to convert them into interactive prototypes
- Real-time collaboration: Share designs and collect feedback from internal teams, or invite clients as guests to collaborate
- Integrations: Integrations with popular tools like Sketch, Figma, Jira, and Slack make it easy to add Marvel to your existing workflows
- Developer handoff: Automatically generate design specs, assets, and code snippets (CSS, Swift, Android XML) for design-to-development handoffs
Pros and cons
Pricing
Free | Pro | Team | Enterprise |
|---|---|---|---|
$0 | $10/month | $30/month (starts at 3 users) | Custom pricing |
|
|
|
|
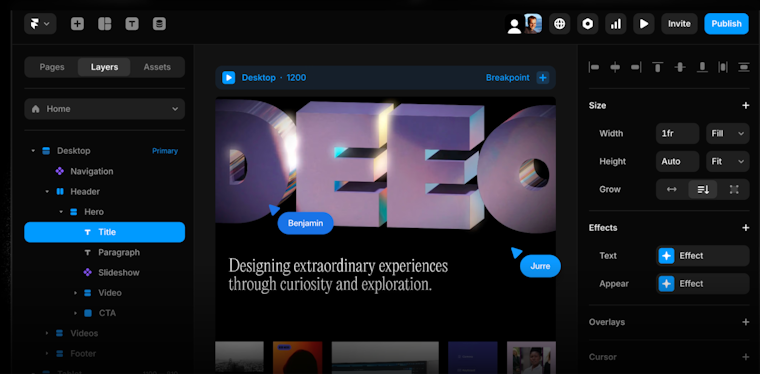
9. Framer: Best prototype and web design tool with AI-powered layouts and instant publishing

Framer interface with page layers and design controls
Initially designed for UI and interaction designers, Framer is now a no-code website builder that retains its roots in motion design and high-fidelity prototyping. Using a drag-and-drop canvas with smart components, Framer lets you design pixel-perfect layouts, create animations, and publish responsive websites.
It supports Figma imports, built-in CMS collections, analytics, and SEO settings, making it ideal for design-driven teams who want full creative control without relying on developers. However, it has a steeper learning curve than beginner-friendly tools like Marvel.
Key features:
- Templates: Ready-to-use templates include UI kits for landing pages, project management, interactive designs, and app design
- Figma plugin: Directly copy and paste your Figma pages into Framer without any customizations
- Sticky scroll functionality: Create navigation bars and sidebars that need to stay visible on your websites as users scroll through
Pros and cons
Pricing
Basic | Pro | Scale |
|---|---|---|
$15/month | $45/month | $100/month (annual only) |
|
| Everything in Pro, plus:
|
Best user testing and research tools for validating design decisions
User testing tools enable you to test your designs with real users, gain insights into their experiences, and fine-tune your product based on their feedback. The best remote user research and usability testing tools, like Maze, provide features like task analysis, screen recording, A/B testing, surveys, and automated reports to guide your ideas into customer-centric products.
Here are the top three tools in this category:
- Maze: Best for gathering quick qualitative and quantative user feedback on UX designs
- Lyssna: Best for quick, unmoderated usability and preference testing
- Dscout: Best for remote diary studies and capturing in-the-moment user feedback
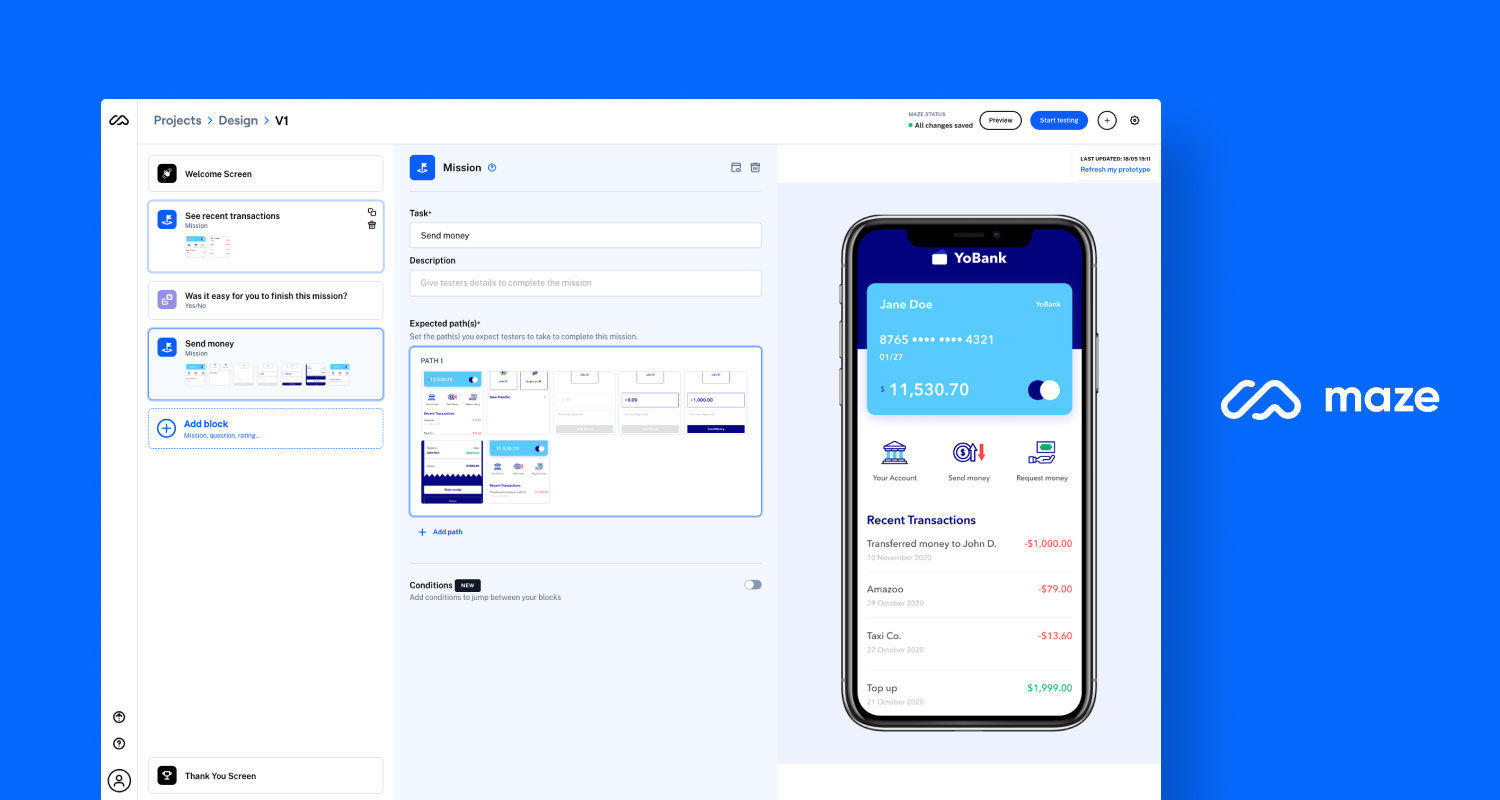
10. Maze: Best for gathering quick qualitative and quantative user feedback on UX designs

Maze interface showing a usability test setup
Maze is a complete user research platform empowers teams to build the right products faster, by making user insights available at the speed of product development. UX teams use Maze to conduct user research and testing to ensure that UX designs are intuitive and efficient—not just nice to look at.
Maze offers a comprehensive suite of user research and testing tools for getting user and product insights, as well as AI capabilities to streamline and optimize the research and design process. It also provides participant recruitment and management solutions for finding and organizing research participants, and automated reporting for uncovering insights fast. It’s the all-in-one solution for testing UX designs both pre- and post-launch to ensure they’re exactly what your users want and need.
Key features:
- Prototype testing: Identify and address usability issues early in the development process and address any potential roadblocks before they impact the user experience post-launch
- Live website testing: Monitor user interactions in real-time to stay responsive to user needs and ensure your website remains engaging and user-friendly
- Mobile usability testing: Capture screen, audio, and face recordings, analyze touch gestures, and track full user journeys through real mobile apps or websites
- Feedback surveys: Collect feedback through surveys to gain a deeper understanding of your users' preferences, pain points, and needs
- Interview studies: Automate the analysis of qualitative data gathered from user interviews, identify key feedback, and guide your product development efforts in the right direction
- Card sorting: Conduct open, closed, and hybrid card sorting with Maze’s online card sorting solution to optimize the information architecture of your product and website content
- Tree testing: Validate the effectiveness of your information architecture by testing different navigation paths and terminology
- Clips: Capture audio, video, and screen recordings of individual user sessions to showcase user interactions and pain points and easily communicate findings to prioritize improvement
- Maze AI: Maze AI lets you highlight critical learnings, automate project naming, and help you create the perfect bias-free questions
- AI moderator: streamline user interviews with automated discussion guides and AI moderated interview sessions to scale your research efforts
- Automated, custom reporting: Tailor and download metrics like user engagement, conversion rates, and satisfaction scores to gain actionable insights into your product to get stakeholder buy-in
- Maze Panel: Access a diverse panel of over 3 million participants worldwide. Filter participants quickly and easily to reach your target testers. Keep track of research participants with Maze Reach, a CRM-style participant management solution
- In-product prompts: Get feedback quickly and easily with in-product prompts, and use these widgets to recruit research participants from your existing user base
- Ample integrations: Connect Maze with your favorite tools, such as Figma, Slack, and Amplitude. Maze also connects with AI prototyping tools like Bolt, Figma Make, Loveable and Replit
Pros and cons
Pricing
Maze offers pricing options for organizations and Product teams of all sizes:
Free | Enterprise |
|---|---|
$0 | Custom pricing |
|
|
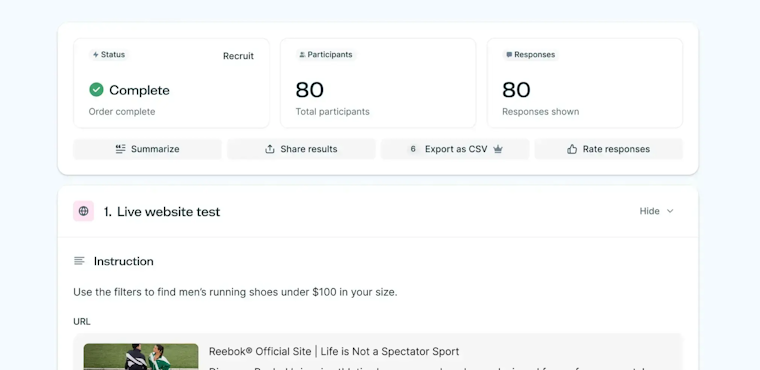
11. Lyssna: Best for quick, unmoderated usability and preference testing

Lyssna results dashboard showing test completion and responses
Lyssna is built for fast, unmoderated testing. It’s good for quick checks like first-click tests, five-second tests, preference tests, card sorting, and tree testing. It helps teams validate information architecture and early design choices with simple studies, surveys, and Figma-based prototype tests, plus AI summaries to speed up analysis.
Key features
- Usability and preference testing: Run quick unmoderated studies including five-second tests, first-click tests, surveys, prototype testing, and card sorting to validate early design ideas
- Participant recruitment panel: Access a global pool of over 690,000 verified participants across 120+ countries with 395+ demographic filters to match your ideal audience
- AI-powered analysis tools: Use AI summaries, click maps, heatmaps, tagging, and filters to analyze test results quickly and identify key user behavior patterns
- Figma integration: Import Figma prototypes directly into Lyssna for fast validation and testing without additional setup or exports
Pros and cons
Pricing
Free | Starter | Growth | Enterprise |
|---|---|---|---|
$0 | $99/month | $199/month | Custom pricing |
|
Everything in Free, plus:
|
Everything in Starter, plus:
|
Everything in Growth, plus:
|
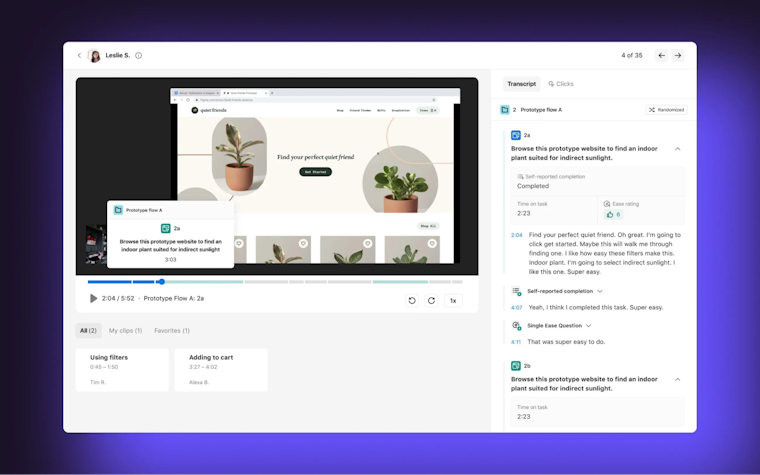
12. Dscout: Best for remote diary studies and capturing in-the-moment user feedback

Dscout session review with video playback and transcript
Dscout is a mobile-first qualitative research platform built to capture real-world user behavior through video diaries, live interviews, and longitudinal studies. It allows teams to observe users in natural environments, gather rich contextual insights on designs, and run quick concept tests.
Key features
- Mobile diary and live studies: Capture real-world behavior through diary, express, and live missions using video, photo, and screen recordings
- Participant recruitment (Recruit): Access dscout’s global panel or invite your own participants with built-in screeners
- AI-powered insights: Automatically summarize responses, detect themes, and surface key highlights
- Rich media inputs: Collect videos, photos, and open-text feedback in one centralized workspace
Pros and cons
Pricing
Dscout does not publish pricing on its website, and most sources describe it as an enterprise-level tool with custom annual contracts. Vendr’s buyer data shows a median contract value of around $51,000 annually, while Crazy Egg cites average costs “just over $60,000.” Reddit threads in r/UXResearch mention quotes between $80,000–$100,000, emphasizing that it’s a premium platform best suited for large organizations.
Best UX/UI design collaboration and whiteboard tools for team brainstorming and iteration
Design collaboration and whiteboard platforms give teams a shared space to think, sketch, debate, and refine ideas, together and in real time. These tools support everything from early-stage brainstorming and journey mapping to later-stage alignment, workshops, and feedback review sessions.
Here are the top tools in this category:
- Miro: Best online whiteboard tool for mapping user flows and wireframing together
- Notion: Best workspace for managing design documentation and project workflows
- FigJam: Best for design thinking sessions inside Figma’s ecosystem
- Filestage: Best for collecting design feedback and approvals from clients or stakeholders
- Lucidspark: Best collaborative whiteboard for brainstorming and visualizing design systems
- UXPin Merge: Best for code-based components and live design system
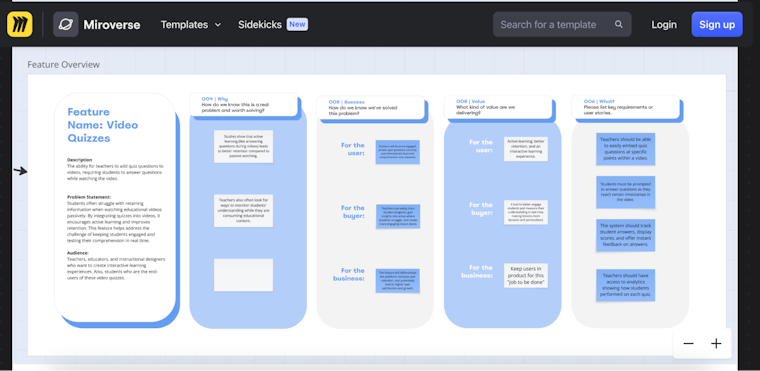
13. Miro: Best whiteboard tool for mapping user flows and wireframing together

Miro board with a feature requirements template
Miro is a leading visual collaboration platform that supports brainstorming, workshops, product design, and teamwork at scale. In November 2023, Miro acquired Freehand from InVision, bringing in Freehand’s whiteboard technology and talent to strengthen its own workspace offering. Miro offers an ‘infinite canvas’ where remote and hybrid teams can ideate, map out flows, run interactive workshops, and integrate with tools like Slack, Zoom, and Microsoft Teams.
Key features
- AI-powered collaboration: Miro AI helps summarize sticky notes, cluster ideas, and generate diagrams or action items automatically after workshops
- Pre-built templates library: Thousands of ready-to-use templates for journey mapping, sprint planning, UX research, and brainstorming sessions
- Integrations: Works with Maze, Figma, Jira, Slack, Zoom, Asana, Notion, and 130+ other tools to keep design and project workflows connected
- Real-time co-editing: Multiple team members can brainstorm, comment, and edit simultaneously across devices
Pros and cons
Pricing
Free | Starter | Business | Enterprise |
|---|---|---|---|
$0 | $8/member/month | $16/member/month | Custom pricing (min. 30 members) |
| Everything in Free, plus:
| Everything in Starter, plus:
| Everything in Business, plus:
|
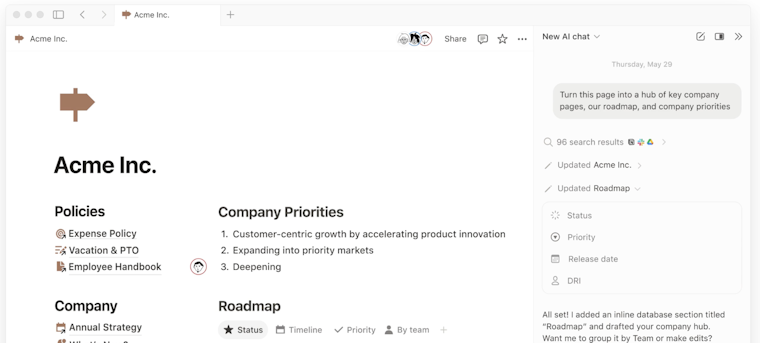
14. Notion: Best workspace for managing design documentation and project workflows

Notion workspace with a company hub page
Notion is an all-in-one workspace that combines notes, docs, databases, and task management into a single, flexible platform. For design and product teams, it serves as a powerful collaboration hub. Its AI features help summarize meeting notes, generate design briefs, and connect ideas across projects, while integrations with Figma, Slack, and Miro make it easy to embed visual work directly into team documents.
Key features
- AI assistance: Generate summaries, rewrite content, or brainstorm ideas using Notion AI directly within any page or database
- Database views: Organize projects using tables, boards, calendars, or timelines for flexible workflow management
- Team collaboration: Comment, mention teammates, and assign tasks in real time for transparent project tracking
- Custom templates: Use or create design documentation, sprint planning, and research templates to standardize workflows
Pros and cons
Pricing
Free | Plus | Business | Enterprise |
|---|---|---|---|
$0 | $12/member/month | $24/member/month | Custom pricing |
| Everything in Free, plus:
| Everything in Plus, plus:
| Everything in Business, plus:
|
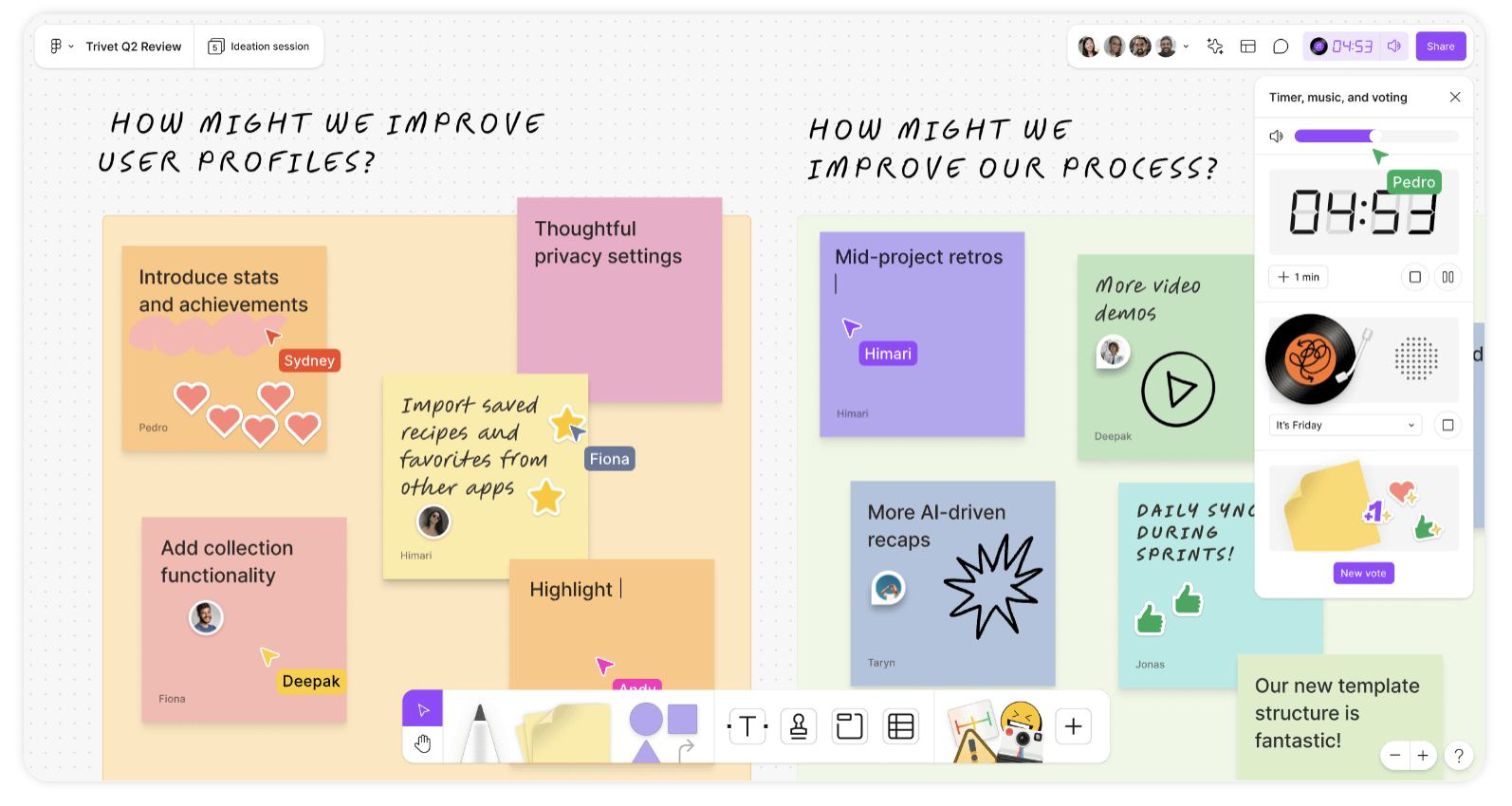
15. FigJam: Best for design thinking sessions inside Figma’s ecosystem

FigJam board with collaborative sticky-note ideas
FigJam is Figma’s collaborative whiteboard tool built for brainstorming, planning, and design thinking. It extends Figma’s ecosystem by allowing teams to map user journeys, sketch wireframes, and run workshops all in the same space where they design and prototype. With features like sticky notes, stamps, live cursors, and interactive widgets, FigJam makes real-time collaboration engaging and visual.
Key features
- Design sprint and workshop templates: Pre-built frameworks for retros, brainstorms, and stakeholder sessions
- Diagramming and flow connectors: Visualize journeys, processes, and user flows quickly
- Template library: Curated by Figma and the community for UX mapping, prioritization, and ideation
- Cross-file collaboration: Pull in live Figma components or references without leaving FigJam
- AI-assisted clustering: Automatically group sticky notes and summarize feedback for faster synthesis
Pros and cons
Pricing
FigJam is included as part of the Figma ecosystem, which means you’d need to buy Figma seats:
Starter | Professional | Organization | Enterprise |
|---|---|---|---|
$0 | Collab: $3/month Dev: $12/month Full seat: $16/month | Collab: $5/month Dev: $25/month Full seat: $55/month (annual only) | Collab: $5/month Dev: $35/month Full seat: $90/month (annual only) |
|
|
|
|
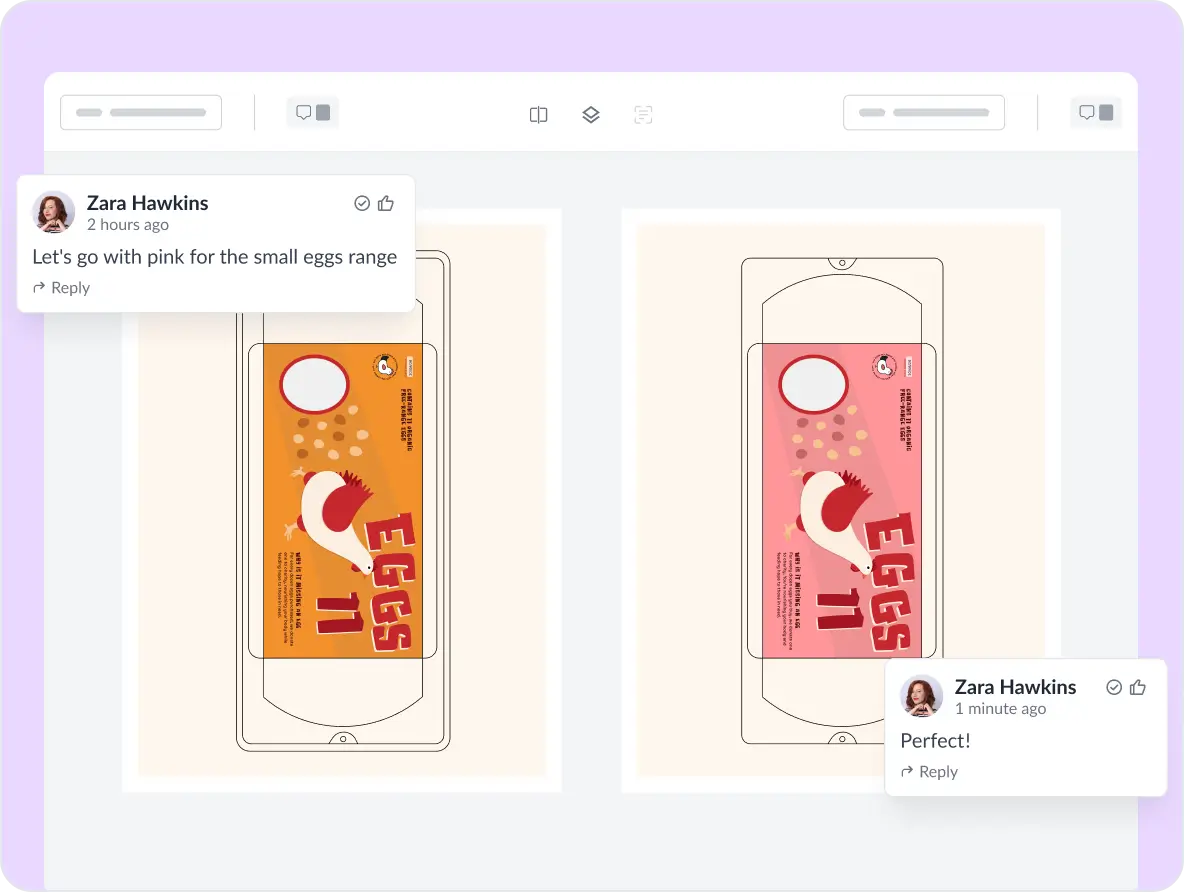
16. Filestage: Best for collecting design feedback and approvals from clients or stakeholders

Filestage review with side-by-side design comparisons
Filestage is a review and approval platform that streamlines how creative teams gather, manage, and finalize feedback on visual assets, videos, and documents. It’s designed to simplify collaboration between design teams, clients, and external stakeholders without endless email threads or version confusion. Reviewers can leave time-stamped comments directly on files, approve or request changes with one click, and see everyone’s feedback in one organized view.
Key features
- Automated version control: Keep all revisions organized automatically, ensuring reviewers always see the latest version
- Approval workflows: Set up clear review stages (e.g., design, legal, marketing) and track project progress at each step
- Custom branding and permissions: Add your logo, control who can view or comment, and maintain consistent brand presentation
- Compliance-ready review history: Built-in audit trails for industries needing documented approvals and compliance tracking
Pros and cons
Pricing
Free | Basic | Professional | Enterprise |
|---|---|---|---|
$0 | $129/month Unlimited team members | $369/month Unlimited team members | Contact sales Unlimited team members |
| Everything in Free:
| Everything in Basic:
| Everything in Professional:
|
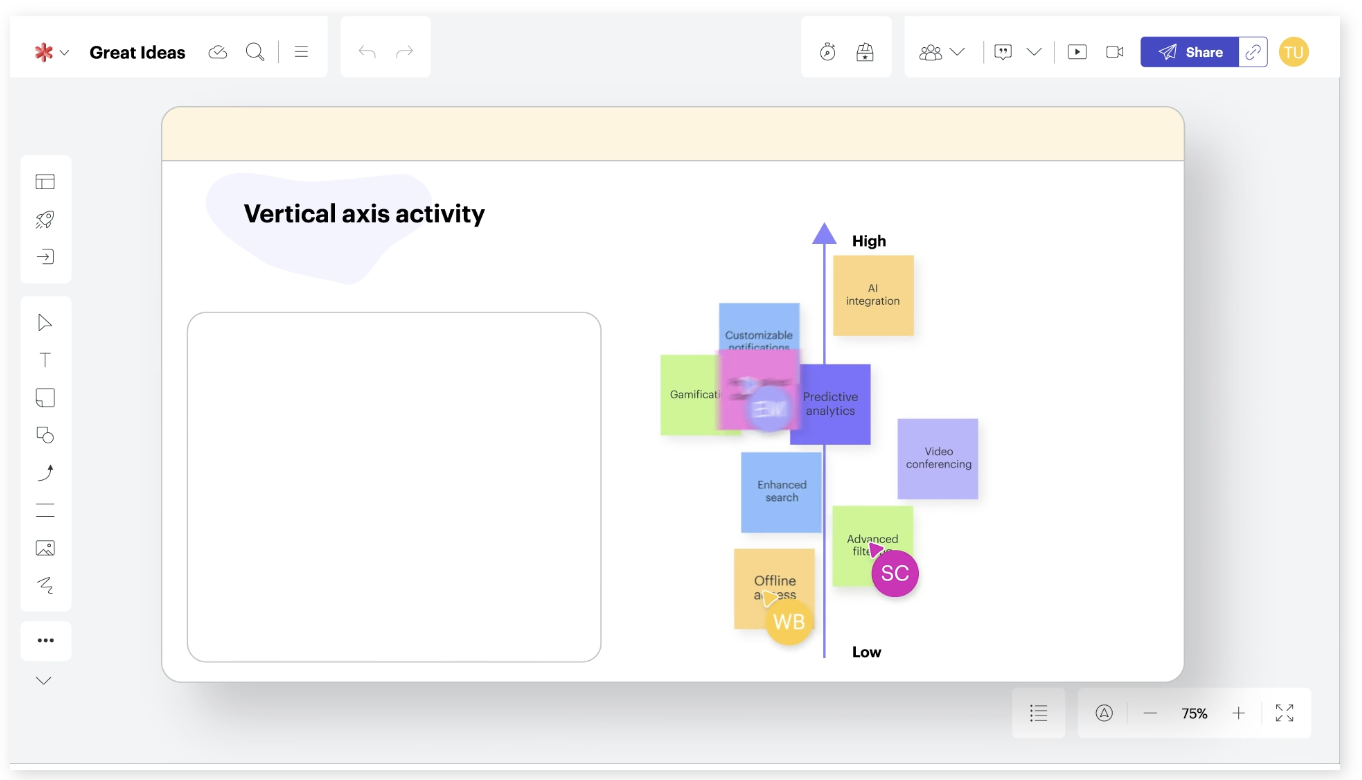
17. Lucidspark: Best collaborative whiteboard for brainstorming and visualizing design systems

Lucidspark board with feature priority mapping
Lucidspark is a cloud-based virtual whiteboard designed to help teams brainstorm, plan, and collaborate visually in real time. Created by the makers of Lucidchart, it connects seamlessly with diagramming and design tools, making it especially powerful for design system visualization, UX mapping, and creative workshops. Teams can sketch ideas, organize sticky notes, and structure complex workflows on an infinite canvas all while capturing input through votes, comments, and chat.
Key features
- Infinite collaborative canvas: Brainstorm freely with sticky notes, shapes, and drawings while collaborating in real time with unlimited contributors
- AI idea clustering: Automatically group similar ideas and identify patterns to accelerate brainstorming and decision-making
- Templates and frameworks: Access ready-made templates for user journeys, mind maps, retrospectives, and design workflows
- Multi-tool ecosystem: Integrates with Figma, Slack, Jira, Google Workspace, Zoom, and Microsoft Teams for frictionless collaboration
Pros and cons
Pricing
Lucidspark is only available as part of the Lucid Visual Collaboration Suite bundle, not as a standalone product.
Free | Individual | Team | Enterprise |
|---|---|---|---|
$0 | $9/month | $10/user/month | Contact sales Unlimited team members |
| Everything in Free, plus
| Everything in Individual, plus:
| Everything in Team, plus:
|
18. UXPin Merge: Best for code-based components and live design system

UXPin Merge interface with component-based layouts
UXPin Merge is a part of the broader UXPin platform that lets design and engineering teams operate from the same components in code. You import React, Vue, Angular, or Web Component libraries from Git, npm, or Storybook and use those exact components in high-fidelity prototypes.
Key features:
- Code-based components: Import and use real React, Vue, or Web Components from your repo or Storybook, ensuring design and development use the same source of truth
- Live design system: Sync your existing code library to UXPin so every prototype automatically stays up to date with the latest components and tokens
- High-fidelity prototyping: Build interactive, production-ready prototypes that behave exactly like coded products
- Two-way collaboration: Designers and developers work on identical elements, eliminating design drift and reducing handoff issues
Pros and cons
Pricing
Essentials | Advanced | Merge AI | Company |
|---|---|---|---|
$8 per editor/month | $39 per editor/month | $49 per editor/month | $149 per editor/month |
| Everything in Essentials, plus:
| Everything in Advanced, plus:
| Everything in other plans, plus:
|
Find the ideal UX/UI toolkit for your needs
The UX and product design tools we’ve explored cover the entire lifecycle: early-stage inspiration, UI creation, design validation, and UX team collaboration.
If your goal is to test whether those designs work, Maze is the missing piece. While tools like Figma, Sketch, Miro, or FigJam help you create and refine concepts, Maze brings the essential layer of user validation. With both moderated and unmoderated research methods, a participant panel of over 3 million testers, and automated reporting capabilities, Maze is the ideal research tool for teams looking to grow their research efforts.
Try the free forever plan today to find out how Maze can help you uncover game-changing user insights that help make data-driven decisions across your organization.
Frequently asked questions about UX/UI design tools
What are UX tools?
What are UX tools?
UX tools are the products and software UX designers use during product development to plan, research, design, and test their work. These platforms offer functionalities for wireframing, prototyping, design concept validation, and collaboration tools for effective teamwork and stakeholder engagement.
Which UX/UI tools are best for user research and testing?
Which UX/UI tools are best for user research and testing?
Tools like Maze, Lyssna, and Userlytics are the top picks for UX research and testing because they let teams run usability tests, prototype tests, card sorting, tree testing, surveys, and interview analysis in one workflow.
When are UX design tools used in the product development process?
When are UX design tools used in the product development process?
UX design tools are used across the entire product lifecycle:
- Discovery and planning: Whiteboarding and mapping tools (like Miro, FlowMapp) to capture journeys, sitemaps, and early concepts
- Structure and flows: Wireframing tools (Balsamiq, Wireframe.cc, UXPin) to define layouts and navigation
- Interaction and visuals: Prototyping and UI tools (Figma, Sketch, Adobe XD, Framer, Axure, Mockplus, Bubble) to design and connect screens
- Validation and testing: Research tools (Maze) to run usability tests, surveys, card sorting, tree testing, and live website testing
- Handoff and implementation: Handoff/collab tools (Zeplin, InVision, Webflow) to generate specs, assets, and design systems for engineering
What are the must-have tools for UI/UX designers?
What are the must-have tools for UI/UX designers?
The specifics depend on your team, but most UI/UX designers need at least one solid tool in each core category:
- User research and testing: Maze for usability testing, prototype testing, surveys, card sorting, tree testing, live website testing, interview studies, Maze AI, and reporting
- UI design and prototyping: Figma or Azure or Adobe XD for designing interfaces and building interactive prototypes
- Wireframing / early concepts: Balsamiq, Wireframe.cc, UXPin, or Miro for fast low-fidelity exploration
- Collaboration and handoff: Zeplin, Webflow, or Mockflow to hand designs to developers and keep specs consistent
How does Maze help UX and UI teams test and validate their designs?
How does Maze help UX and UI teams test and validate their designs?
Maze enables design testing and validation by importing prototypes from Figma or Axure and running usability tests, surveys, and information architecture studies. It also supports AI-generated prototypes from Figma Make, Bolt, and Loveable, and provides automatic reports and heatmaps to validate what works before development.