A UX roadmap is a strategic document that maps out and prioritizes the problems and initiatives your UX team will work on in the future. It helps you prioritize and communicate what the team will work on and show the progress you've made toward achieving your UX vision.
User experience is at the core of every successful digital product. But to deliver great user experiences, you need a strategic plan that defines what problems you need to solve and the steps required to achieve your desired outcomes—a UX roadmap serves that purpose.
In this article, we'll discuss what a UX roadmap is, what its core elements are, and what makes it successful. We'll also look at three common types of roadmaps used in UX and product design and conclude with a few tips for keeping all stakeholders aligned.
What is a UX roadmap?
UX roadmaps provide an overview of how your strategy links to the actual work that your team is doing. They're not meant to go into the details of the UX design process but rather communicate the UX vision and give a sense of common direction. For this reason, roadmaps should be clear, concise, and actionable so that everyone can reference them when needed.
It's a high-level plan that brings together your UX strategy, the major steps needed to accomplish your goals, and a corresponding timeline for completion.
A UX roadmap also serves as a communication tool to present the 'why' behind your desired outcomes and the plan to get there. Many UX leaders use roadmaps to align the team around a shared vision and set of priorities.
These documents are also valuable for communicating your plans for the product’s overall user experience to company leadership and cross-functional teams.
Building a UX roadmap has several ultimate goals, including:
- Communicate your vision and strategy
- Provide a guiding document for executing the strategy
- Keep team members and stakeholders aligned with all upcoming actions
- Prioritize the work that will deliver the greatest value
- Track and show progress against your objectives
The ultimate goal of a UX roadmap is to align everyone involved with the project and help you build the best user experience possible.

Essential components of a UX roadmap
There is no one-size-fits-all UX roadmap design, and what yours looks like will depend on multiple factors, including what you're trying to communicate and to whom. But even though roadmaps come in different forms, they usually share the same fundamental structure. Below, we outline the core components of a UX roadmap.
UX vision and strategic goals
Before creating your roadmap, you should clearly define what you want to accomplish from a user-experience standpoint and why. This step includes crafting a detailed vision for the user experience you want to create, a strategy to focus on, and a set of measurable goals to work toward.
Here’s a helpful way to think about vision, strategy, and goals:
- Vision: The UX vision is an aspirational view of the experience users will have with your product, service, or organization in the future. It’s the essence of what you hope to accomplish and lays the foundation of your strategy.
- Strategy: The UX strategy defines the direction you will take to achieve your vision. It serves as a guide to align every customer touchpoint with your vision for the user experience.
- Goals: From the UX vision, you can derive high-level goals that will help you translate your strategy into an executable plan. Simply put, your strategic goals are the desired outcomes you aim to achieve over a specific period of time.
Only after identifying and articulating your vision, strategy, and goals should you begin building your roadmap. This will be the visual representation of your strategic plan, clearly showing what you want to achieve and how you will get there.
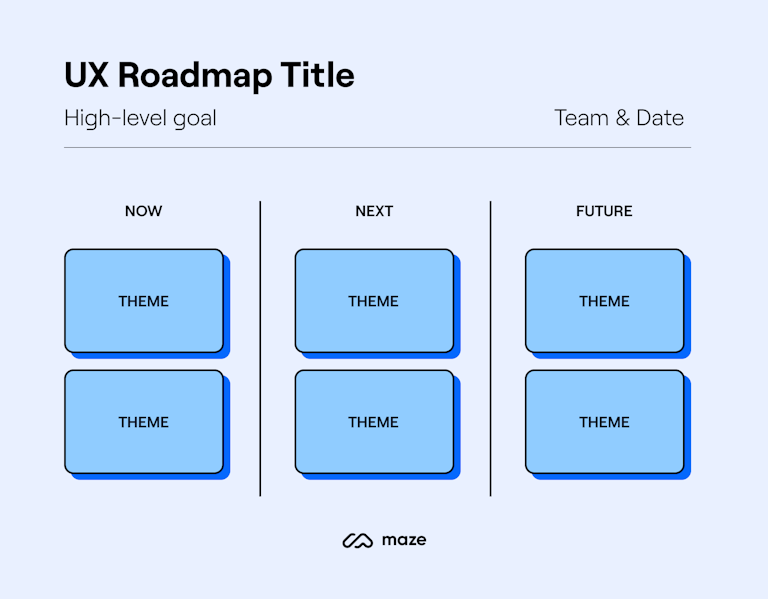
Themes
Themes represent future UX work, including problems you want to solve, areas of focus, and potential initiatives. Ideally, each theme should describe:
- The purpose of your UX work and the value it provides to customers
- Business objectives and outcomes that will be achieved upon completion
- The person or team who will own the work
Every task that the UX team will work on needs to support one of the themes. For example, let’s say one of your themes is “improving the checkout flow.” Tasks assigned to it might include “shortening the checkout process” or “providing multiple payment options.”
Themes help team members stay on track with the big-picture strategy. They are a simple way to organize tasks within a project and set clear priorities so that everyone can work toward the same goal.
So, how should you develop your themes? The best place to start is by looking at previous roadmaps, journey maps, backlogs, or your stream of user feedback. Your goal is to acquire any information that can help you uncover and prioritize potential problems to solve.
Once you have a list of potential issues to solve, you should assess the patterns across them and make a list of high-level problems that need to be solved. Themes should always align with your strategic goals. So make sure to include success metrics and KPIs that define whether your goals have been met.
Timeline
Most roadmaps contain the timeline of the project arranged in themes and according to priority. You don’t need to include specific dates on your UX roadmap. But still, you do need a way to outline and prioritize short-term, medium-term, and long-term work. As a rule of thumb, your roadmap should contain high-level references to timeframes and display dates only for specific initiatives.
UX roadmaps often list themes and strategic initiatives under three time horizons:
- Now: UX work that you’re currently working on and will be completed in the immediate future
- Next: UX work that’s coming up soon
- Future: UX work you’d like to work on in the future (usually six or more months away)

Markers
A well-developed user experience roadmap should also contain up-to-date and accessible information about the status of any initiative, task, or plan on the roadmap. Has the team started to work on the task yet? What percentage of the work has been completed?
Monitoring progress is essential to keep moving forward. Once you know where you're going, you need to track if you're getting closer to your desired destination or not. Markers are like milestones or signposts on your roadmap. They let you see where you are on the journey and what you need to do next.
How to create a successful UX roadmap design
Now that we've covered the main components of a UX roadmap, here are a few more things to keep in mind to create an effective roadmap. Successful UX roadmaps should be:
- Focused on user research: When building your roadmap, take the time to understand user needs and motivations, how they interact with your product, and what they think of the user experience. There are many UX research methodologies you can use, including UX surveys, user interviews, user testing or usability testing. User insights can help you determine which problems are the most valuable to solve, or you can use them to test and validate ideas. This way, you can make better roadmap decisions based on data rather than personal opinion or gut feeling.
- Based on high-level initiatives, not features: A roadmap is not simply a list of tasks to accomplish. Successful roadmaps are high-level, strategic documents that communicate a vision and future work toward it. They start with a problem and move toward a solution rather than start with features. As such, they should be simple and based on themes or high-level initiatives. Your UX roadmap should communicate the big picture and provide guidance rather than a strict project plan.
- Flexible and easy to update: It’s important to treat roadmaps as living documents rather than plans set in stone. You should continuously discuss, re-prioritize, and adjust your roadmap based on shifting customer needs, market changes, stakeholder buy-in, and other inputs. Keep the milestones and deliverables flexible so you can adjust plans and priorities quickly and easily.
The 3 types of UX roadmaps
You can use different roadmaps for different projects and audiences. In this section, we’ll review three common types of roadmaps that include UX and design work. Understanding which one to use based on your goals and context can help you and your team better focus your efforts.
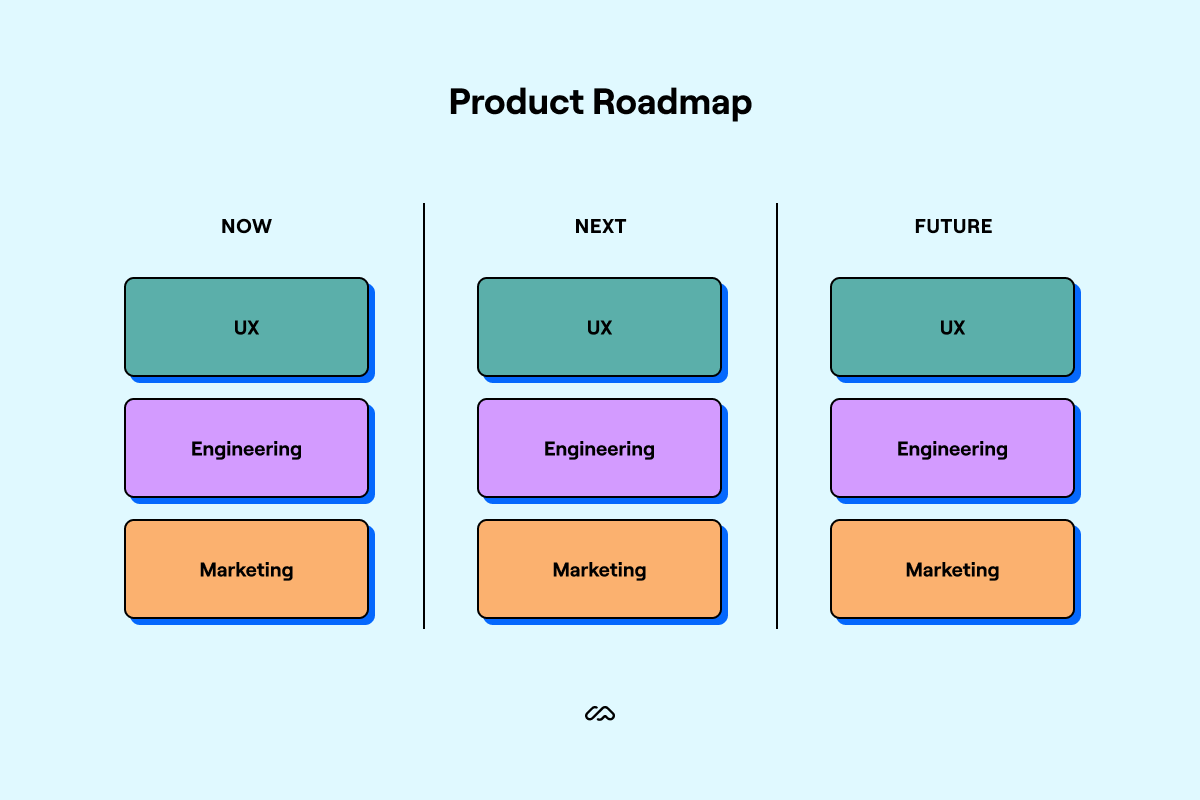
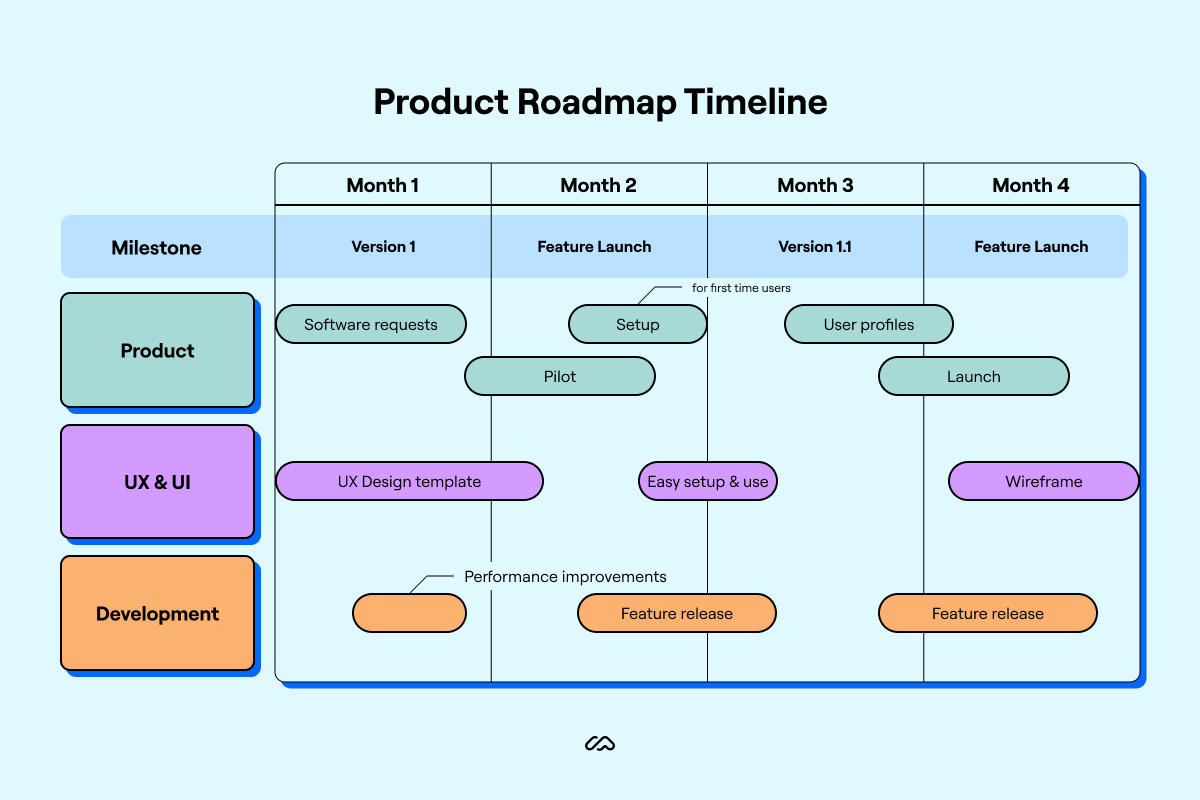
1. Product roadmap
A product roadmap is a high-level summary that aligns a company around a product vision and strategy. The document communicates what teams are building and why and provides a strategic plan for executing the strategy. Product managers use roadmaps to collaborate with multiple teams within an organization and build consensus on how a product will grow over time.
Although product managers are the primary owners and creators of product roadmaps, they work collaboratively with different departments, including user experience, design, engineering, content strategy, marketing, sales, and customer success. UX teams can help product managers prioritize ideas based on their potential value for users.

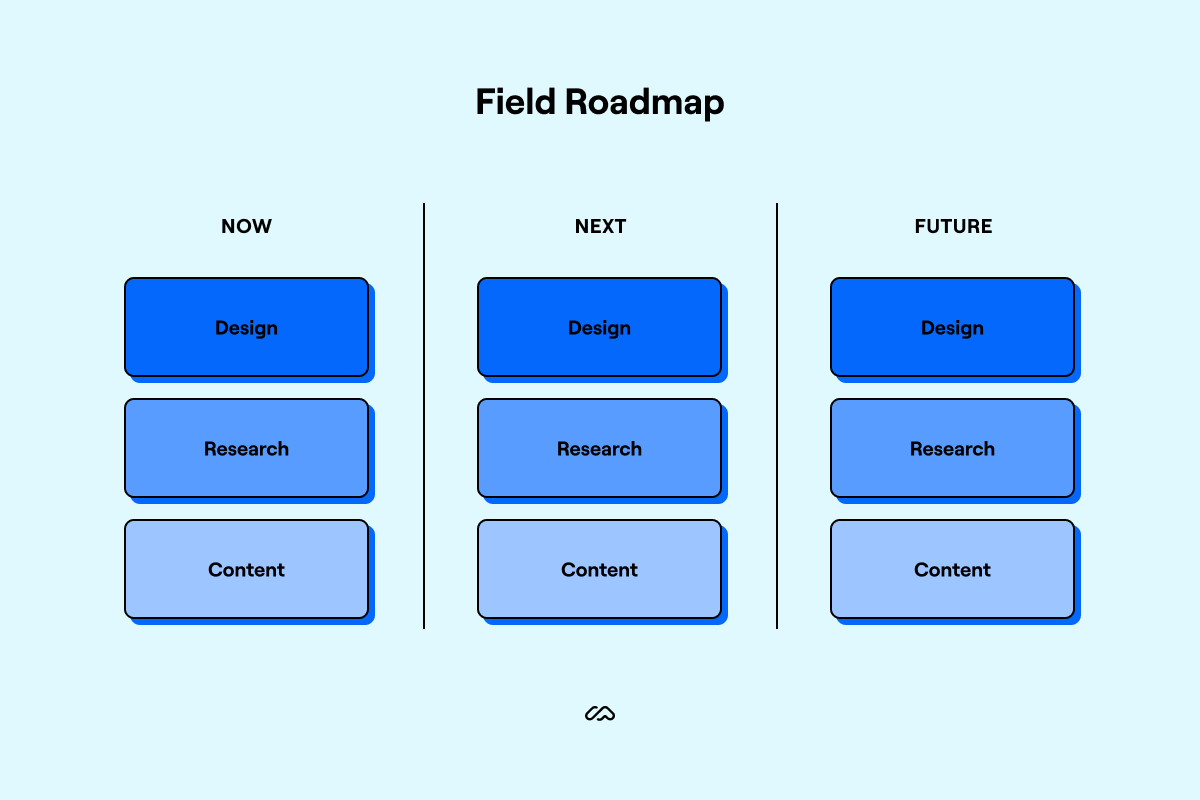
2. Field roadmap
A field roadmap provides an overview of the objectives and initiatives of the different UX areas, such as user research, UX design, information architecture, and content. Unlike the product roadmap, a field roadmap can cover multiple products.
This roadmap is developed by UX leaders or managers who oversee all aspects of the user experience within a product. The ultimate goal is to foster collaboration and alignment between UX areas. A UX designer, for example, can see what a UX researcher is working on and communicate more easily about the project.
Field roadmaps are also a great tool to educate stakeholders on the user-centered design approach. They communicate how the UX design process works and what problems need to be solved by the UX team.

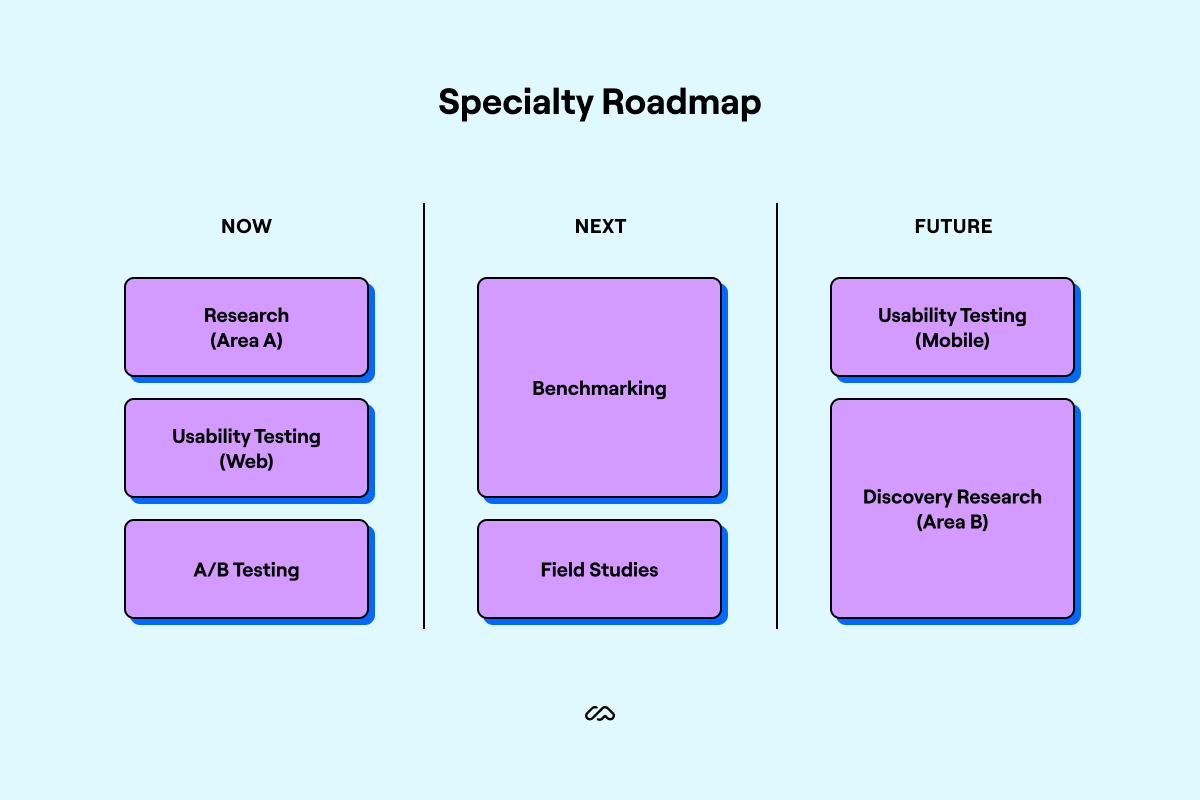
3. Specialty roadmap
A specialty roadmap is a subset of the field roadmap and focuses on just one UX area, such as UX research. It outlines the problems this discipline will solve and provides insights into who is working on what, resource allocation, timelines, and more. Like the field roadmap, a specialty roadmap can apply to multiple products.
Specialty roadmaps are excellent tools for aligning team members within a specific area and encouraging collaboration and knowledge sharing. Plus, they are relatively easy to create. As their name suggests, they are specific, so less time and effort are required to put them together.
Specialty roadmaps can be created by lead or senior UX practitioners of any UX department. They can also be developed by ResearchOps or DesignOps roles, or independent UX contributors who want to map out the problems they will need to tackle in their work.

3 UX roadmap design examples
We’ve discussed three types of UX roadmaps so far, now it’s time to see them in action. Let’s get into it.
Example #1: Product UX roadmap example: UX design roadmap
Let’s say your product team needs to iterate and improve the user experience of your online marketplace mobile application. In the first month, you tackle the IT Store Management features, improving the user interface to be more friendly. By the second month, your team introduces a process for new users, accompanied by an updated, modern icon that reflects the refreshed UI.
The roadmap progresses with each release, focusing on user profiles and customizable settings to empower users with a personalized experience. The six-month mark culminates with the launch of an API that promises a more connected and intuitive user interaction.
Throughout this period, user feedback collection and iterative design decisions ensure that your product's evolution closely aligns with the users' needs.
Here’s what your UX design roadmap would look like:

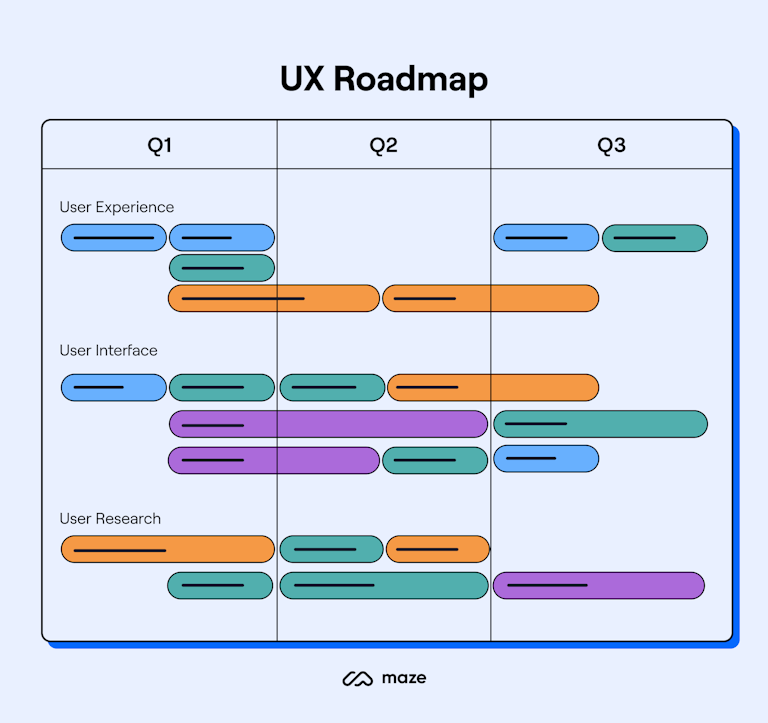
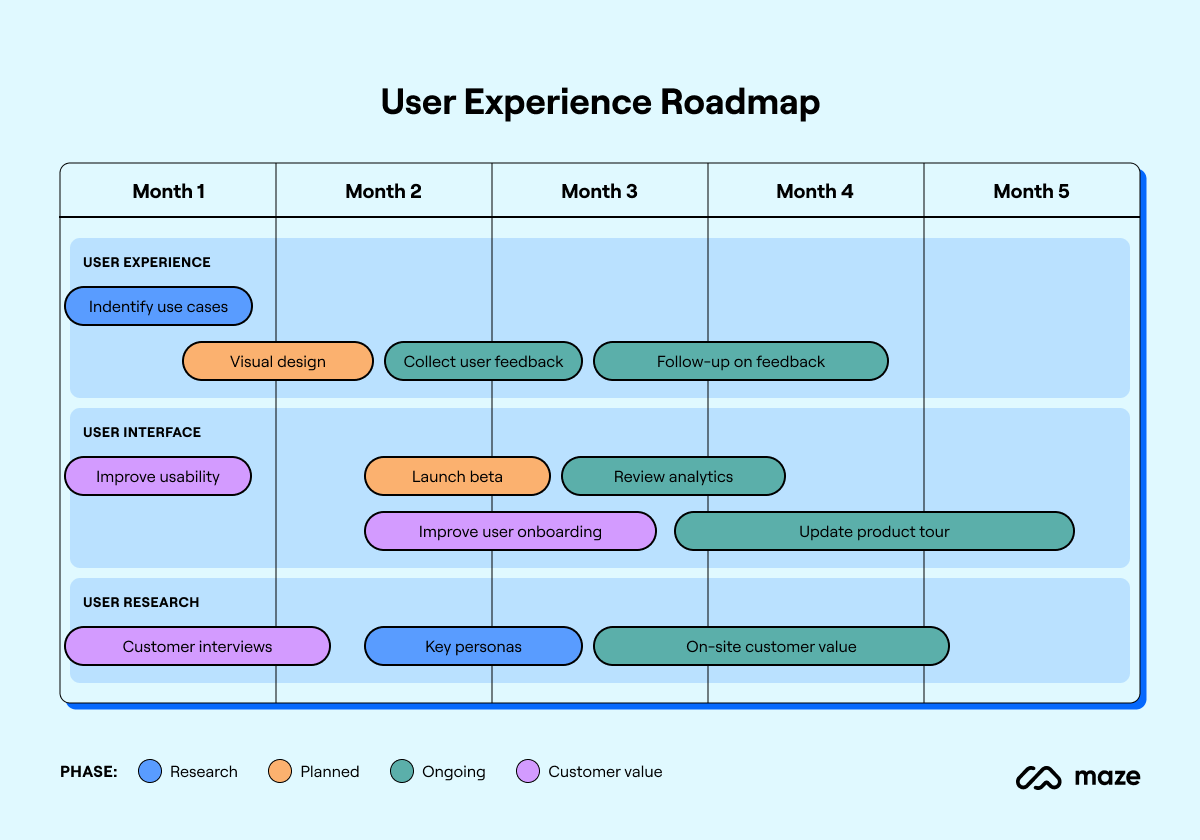
Example #2: Field UX roadmap example: User experience roadmap
For this example, let’s consider that over six months, you need to unify the user experience across your company’s suite of web and mobile services. In the first two months, your goal is to achieve a common UX framework through UX research, identifying user personas that are common to all services, and prototyping for key user journey features that need to be consistent across services—, account creation, user dashboards, and customer support interfaces.
By the end of the third month, you collect user feedback through surveys and usability tests to inform the UX improvements. As you enter the fourth month, pilot tests for these unified designs go live on selected platforms and collect real-time data. In the final two months of the roadmap, you focus on product development, monitoring the user feedback for each, and making adjustments as necessary.
Here’s what your user experience roadmap might look like:

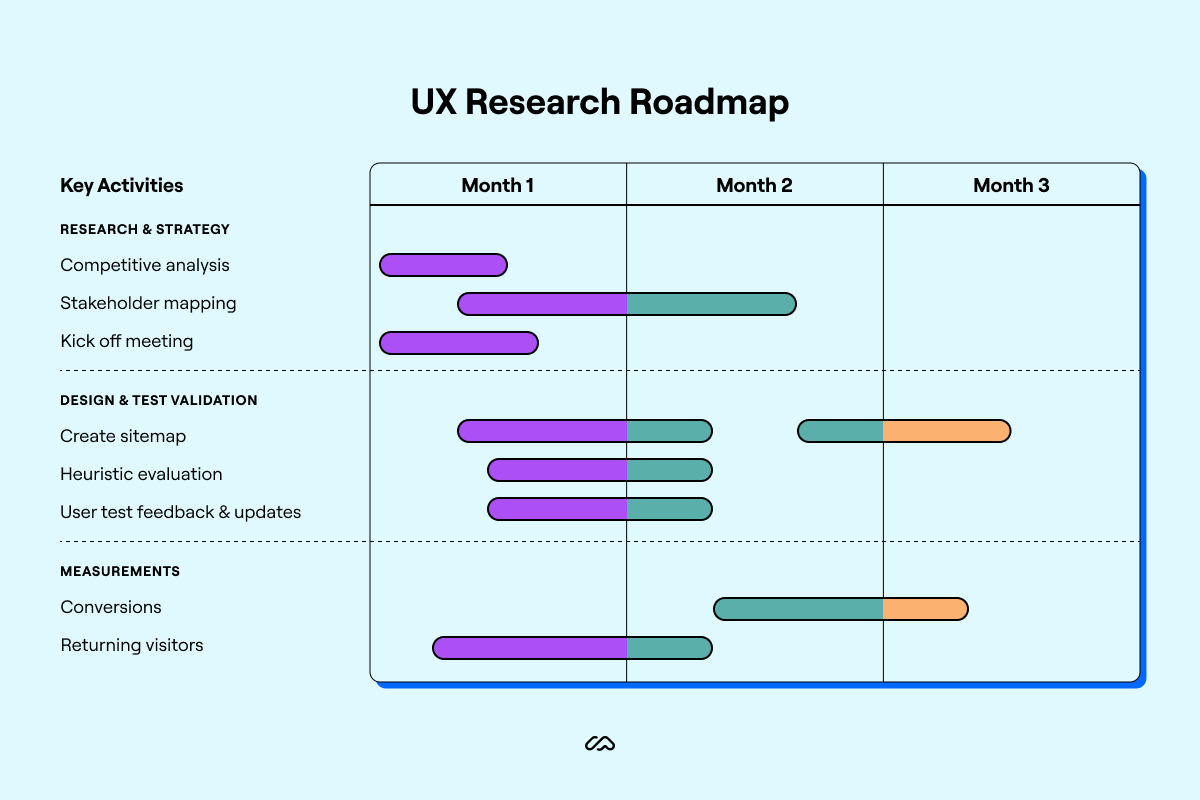
Example #3. Specialty UX roadmap example: UX research roadmap
Consider that, over three months, your team wants to tackle a UX research project to better understand and improve your product.
In the first month, you’re deep into analyzing what competitors are doing and figuring out your unique edge. You map out your stakeholders' needs—this is your game plan for making sure you hit all the right notes. In the second month, your focus shifts to the core of user testing—collecting and analyzing user feedback.
The third and final month is dedicated to translating the findings into actionable insights. You pay close attention to key performance metrics like conversions and returning visitors, which serve as quantitative anchors to your qualitative research.
You gather data, patterns, and user sentiments into a coherent set of recommendations that will guide the future direction of the product's design and functionality.
Here’s what your roadmap might look like:

Tips for presenting your roadmap to stakeholders
Presenting your UX roadmap to relevant stakeholders is a great way to build alignment and get the buy-in you need to deliver against your strategy. Below, we put together a few best practices to help you achieve better alignment around the roadmap.
Know your audience
Knowing your audience is central to any communication, and roadmaps are no exception. Spend some time figuring who your stakeholders are. Try to understand their interests, motivations, and influence on the product. This information will help you determine how and what you should communicate.
If you’re speaking to leadership, focus on high-level themes and strategic goals, avoid design jargon, and highlight your roadmap’s impact on other teams and the entire organization. If you’re holding a regular check-in with your team, you’ll probably want to cover more detail.
Align your roadmap to the overall business strategy
Stakeholders, especially executives and senior managers, want to see how your UX plans fit in the organization’s big picture. Linking the roadmap to the business goals clearly illustrates how your plans contribute to the company's growth and success. In the end, showing that your roadmap aligns with where the business is going is a powerful tool to secure stakeholder buy-in.
Communicate with stakeholders throughout the process
It's important to work closely with your stakeholders at every step—from planning your roadmap to executing your plans. Make sure to involve your stakeholders when defining a solid UX vision for the product, discussing top priorities, and explaining how they fit into the company’s goals. When it's time to execute your plans, don't forget to keep them posted regarding how things are progressing. You should always have a space to share feedback or updates, whether through meetings or asynchronous communication.
Wrapping up
Creating a UX roadmap is an ongoing process to embark upon with your team. There are a few best practices that will set you up for success:
- Keep the roadmap focused on high-level initiatives and how they relate to long-term strategic goals
- Integrate user research into the roadmapping process to identify problems you need to solve and prioritize future work
- Review your roadmap on a regular basis and make adjustments when plans change
- Work with stakeholders throughout the process to ensure alignment
Ready to create your very own UX roadmap? With Maze, you can get fast user insights you can act on instantly and make better roadmap decisions.
Frequently asked questions
What should be included in a UX roadmap?
What should be included in a UX roadmap?
A UX roadmap typically includes the following key elements:
- UX vision, strategy, and goals: The highest reference points in your roadmap. They determine what user experience you want to create and why.
- Themes: Future UX work, including problems to solve, areas of focus, and potential initiatives
- Timeline: A high-level time frame for achieving your goals
- Markers: Milestones or signposts to track progress
How do you create a UX roadmap?
How do you create a UX roadmap?
Here are the five main steps to creating a UX roadmap:
- Clearly define your UX vision, strategy, and goals
- Create themes to identify problems to solve and prioritize new ideas
- Set timeframes that provide a clear path forward while also leaving room for flexibility
- Monitor the progress of your projects
- Review your roadmap on a regular basis and make adjustments as needed
Who should create the UX roadmap?
Who should create the UX roadmap?
Developing a UX roadmap should be a team effort, but ultimately UX directors or leads should be the primary owners and creators of the UX roadmap. A UX roadmap should always have a single owner. Making sure that one person alone can make changes to the roadmap will help avoid confusion and misunderstanding.